사용자가 구독 등록 중 입력한 해당 플랫폼의 계정 정보를 저희 서비스인 GUBU의 패스워드를 통해 찾을 수 있습니다. 입력한 ID와 PW는 crypto(AES) 양방향 암호화하여 저장되며, 만약 사용자가 정보를 잊어버린 경우 복호화를 통해 안전하게 정보를 제공해 드립니다.
사용자가 구독 등록 중 입력한 해당 플랫폼의 계정 정보를 저희 서비스인 GUBU의 패스워드를 통해 찾을 수 있습니다. 입력한 ID와 PW는 crypto(AES) 양방향 암호화하여 저장되며, 만약 사용자가 정보를 잊어버린 경우 복호화를 통해 안전하게 정보를 제공해 드립니다.
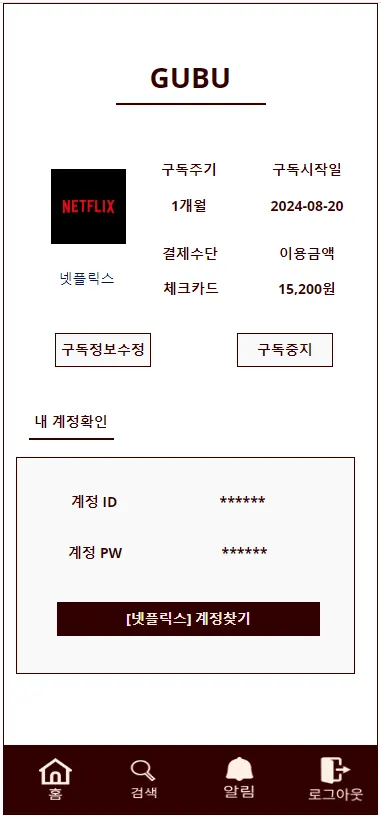
#2 구독 상세 보기 시 플랫폼 계정 정보 확인
 구독 상세 보기 페이지 에서 구독 정보 확인 및 수정
구독 상세 보기 페이지 에서 구독 정보 확인 및 수정
•
구독 정보의 변경 항목이 있을 때, 구독 상세보기 페이지를 통해 구독 정보 수정이 가능합니다.
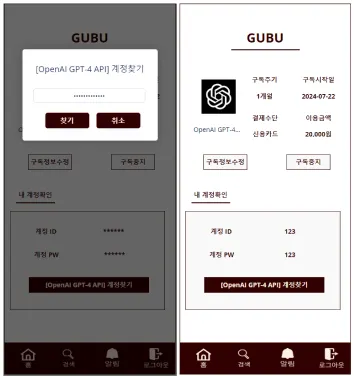
 플랫폼 계정 정보 양방향 암호화
플랫폼 계정 정보 양방향 암호화
•
구부 서비스의 비밀번호를 입력하면, DB에 암호화하여 저장된 플랫폼 계정 정보를 복호화하여 해당 확인할 수 있습니다.
#2 플랫폼 계정 정보 양방향 암호화
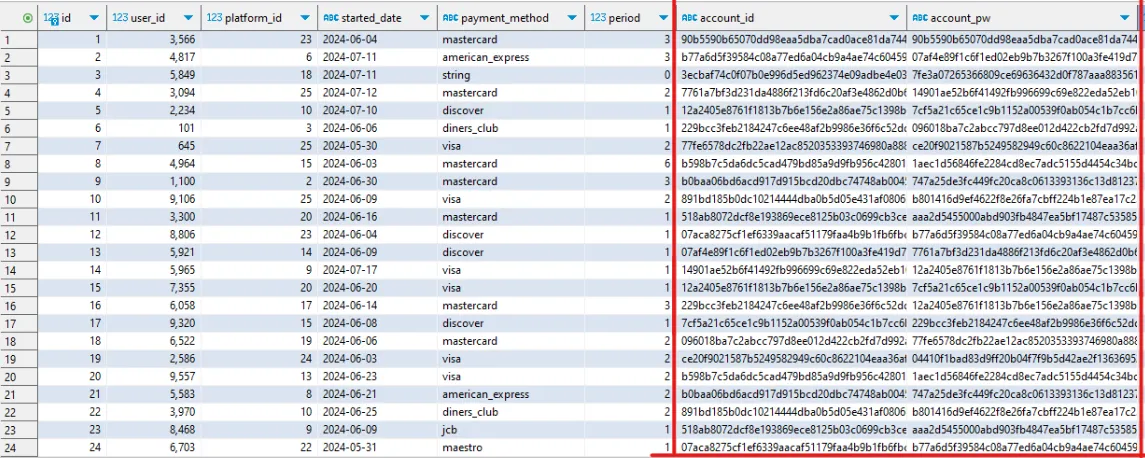
 구독 플랫폼 계정 정보 암호화 , 복호화
구독 플랫폼 계정 정보 암호화 , 복호화
•
구독하는 플랫폼이 많을 경우, 모든 계정 정보를 기억하기 어렵기 때문에 구독 등록 시 플랫폼의 계정 정보를 함께 관리합니다.
•
계정 정보는 민감한 개인정보 문제로, 옵션으로 설정하였고 작성 시 암호화로 보안을 강화하였습니다.
라이브러리 | 도입이유 |
Crypto(AES) | 민감한 개인정보인 구독 플랫폼의 계정 정보를 사용자가 요청 시 입력한 정보를 보여줘야 하므로 양방향 암호화를 사용하였습니다. 리소스 효율성 및 높은 보안성을 제공하는 AES를 활용하여 구현하였습니다. |
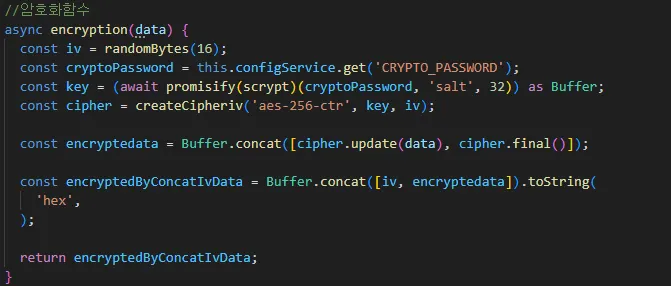
#3 암호화, 복호화 코드
 암호화 코드
암호화 코드
•
암호화를 위해서 16바이트의 무작위 랜덤 iv와 32바이트 암호화 키를 생성하였습니다.
•
aes-256-ctr 방식에 데이터(iv와 암호화키)를 암호화 후에 복호화로 사용 할 수 있도록 결합하여 최종 암호화 값을 반환합니다.
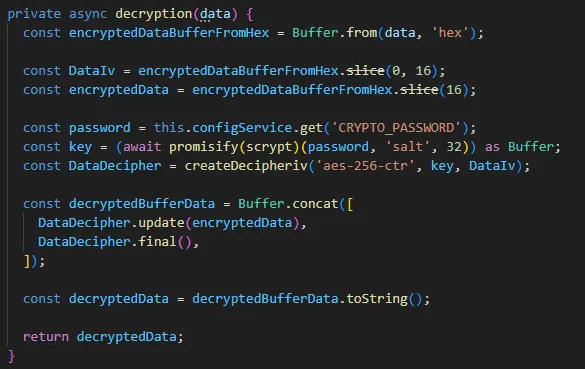
 복호화 코드
복호화 코드
•
암호화된 데이터를 가져와 iv와 실제 암호화된 데이터를 분리해 줍니다.
•
암호화 시 사용된 암호화 키 생성을 동일하게 하여 복호화 객체를 생성합니다.
•
생성된 복호화 객체로 가져온 암호화 데이터를 복호화한 후 문자열로 반환한 뒤, 결과를 반환하여 사용자들에게 복호화된 데이터를 보여줍니다.

.gif&blockId=18f2dc3e-f514-810e-9fd3-ee186d32b03e)