타쿠의 식탁
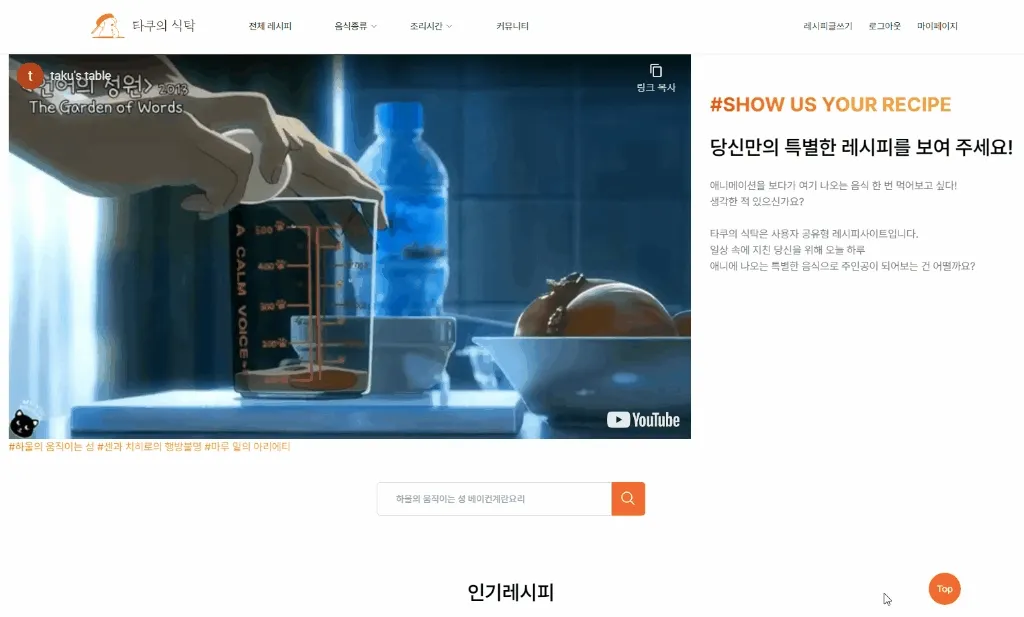
다양한 애니메이션 속 음식 레시피를 제공하는 “타쿠의 식탁”을 소개합니다.
나만의 레시피를 만들어 공유하고 공통의 관심사를 가진 유저들과 소통해보세요.
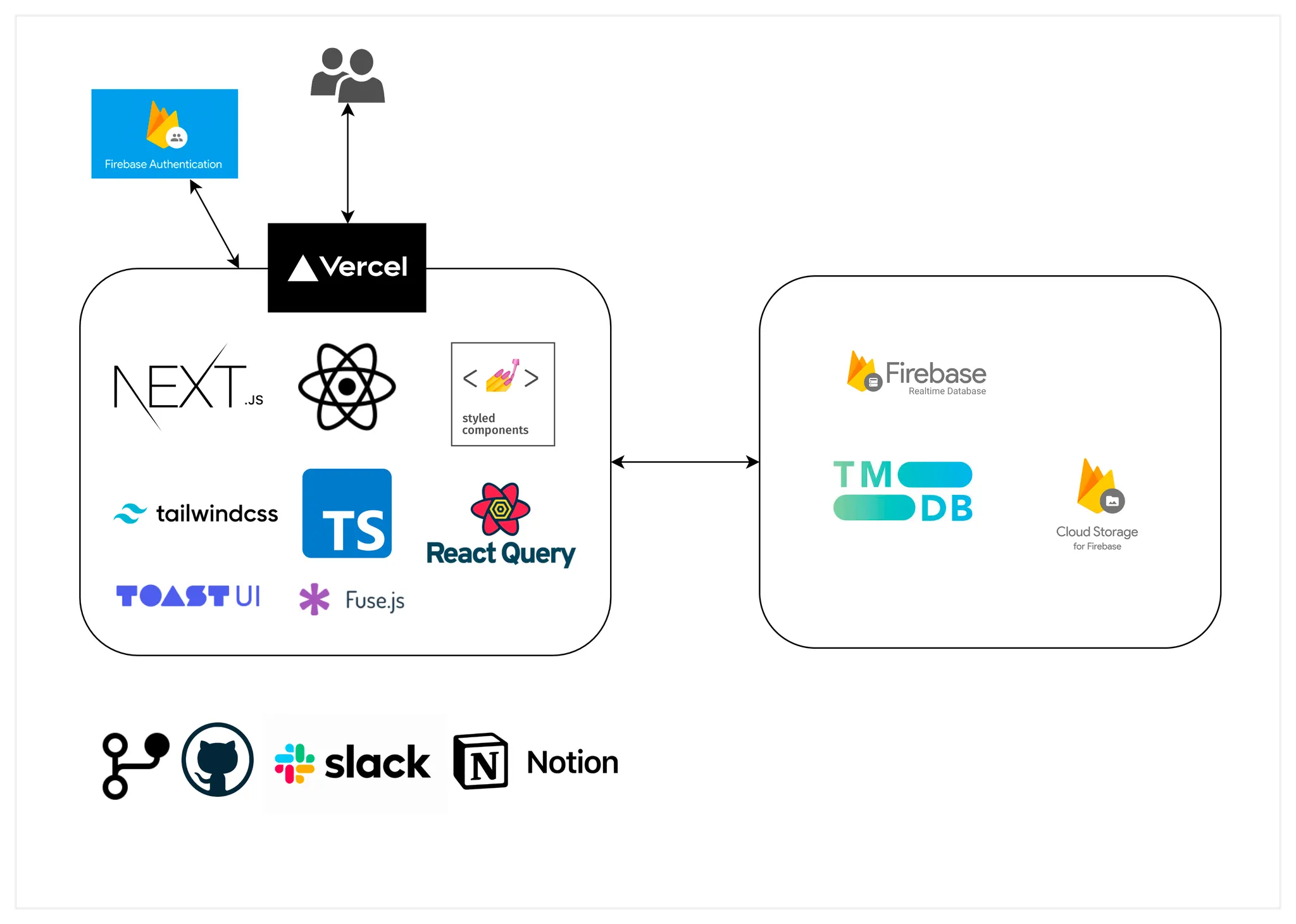
 아키텍쳐
아키텍쳐
•
프론트엔드 : NEXT.js, React, tailwind,typescript, react-query, react-player, react-quill,fuse.js
•
DB관리(백엔드) : TMDB ⇒ REST API로 서버와 실시간 통신, firebase 이용하여 데이터 관리
•
협력툴 : 깃, 깃허브, 슬랙, 노션 , 구글 스프레드시트
•
배포 : vercel
 기술적 의사결정
기술적 의사결정
사용 기술 | 기술 설명 |
next.js | getServerSideProps와 같은 pre-rendering의 사용과 검색엔진 최적화를 위해 사용했습니다. |
typescript | 코드에 목적을 명시하고 목적에 맞지 않는 타입의 변수나 함수들에서 에러를 발생시켜 버그를 사전에 제거할 수 있으며, 또한 코드 자동완성이나 실행 전 피드백을 제공하여 작업과 동시에 디버깅이 가능해 생산성을 높일 수 있어 사용했습니다. |
react-query | get 한 데이터에 대해 업데이트가 생기면 자동으로 다시 get을 수행해줍니다. 이를 이용하여 레시피 글쓰기 페이지에서 “애니메이션 제목” 검색시 항상 최신의 영화 제목 데이터를 가져올 수 있도록 리액트쿼리를 선택했습니다. |
firebase | 백엔드에서 구현이 필요한 로그인,회원가입 DB를 콘솔로 쉽게 확인 가능하여 사용했습니다. |
tailwind | UI작업을 최소화 하고 간단한 반응형웹 커스텀, @apply를 통한 공통적인 css의 재활용성을 고려해 선택했습니다. |
react quill | 사진, 문단 정렬 등 유저가 직관적으로 원하는 스타일의 글을 작성할 수 있도록 리액트에 사용하기 적합하고 편집기 스타일링을 위한 사전 설정으로 사용자 정의 콘텐츠 및 서식을 적용할 수 있고 Destkop/Mobile을 모두 지원하기에 사용하였습니다. |
react-hook-form | 제어 컴포넌트로 폼을 다루기 위해서는 각각 state를 선언해주고, 해당 state 를 다루기 위해서 또 핸들링 함수를 만들어야 하지만 react-hook-form을 통해 회원가입페이지의 많은 폼을 효과적으로 관리하고 코드를 줄일 수 있어 사용했습니다. |
 트러블슈팅
트러블슈팅
이미지 생성
회원가입시 렌더링속도가 과하게 느려지는 이슈
sessionStorage
 핵심 기능
핵심 기능
 검색 기능
검색 기능
•
게시글 제목,애니메이션 제목 기준으로 검색 가능
검색페이지(gif)
 카테고리 별 조회 기능
카테고리 별 조회 기능
•
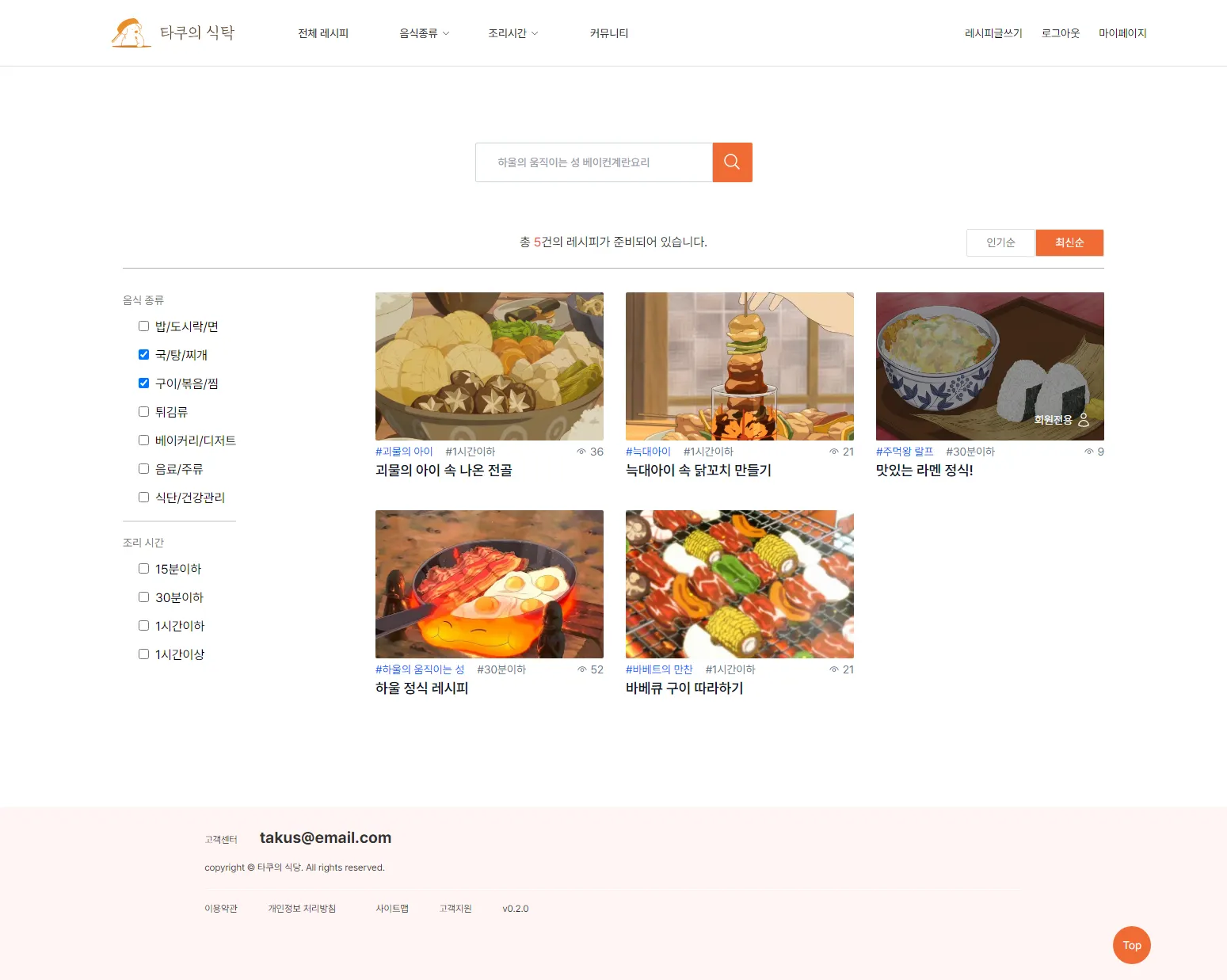
음식 종류/ 조리시간에 따라 게시글 조회 가능
•
해당 카테고리 중복 체크 가능
레시피 카테고리(img)
 마이페이지
마이페이지
•
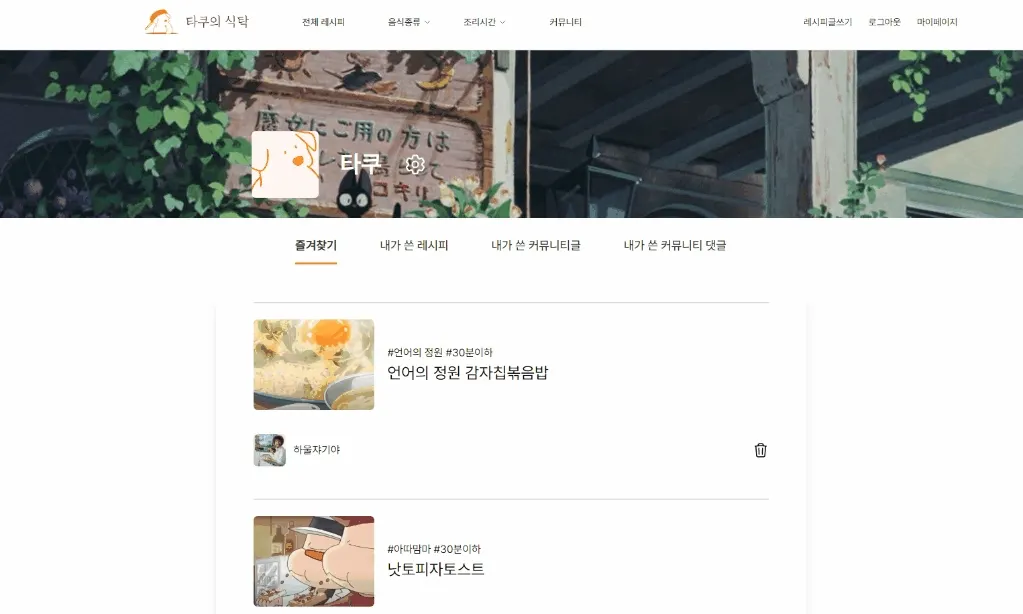
유저가 쓴 조회 가능
◦
유저의 북마크,레시피 글, 커뮤니티 글,커뮤니티 댓글 조회
•
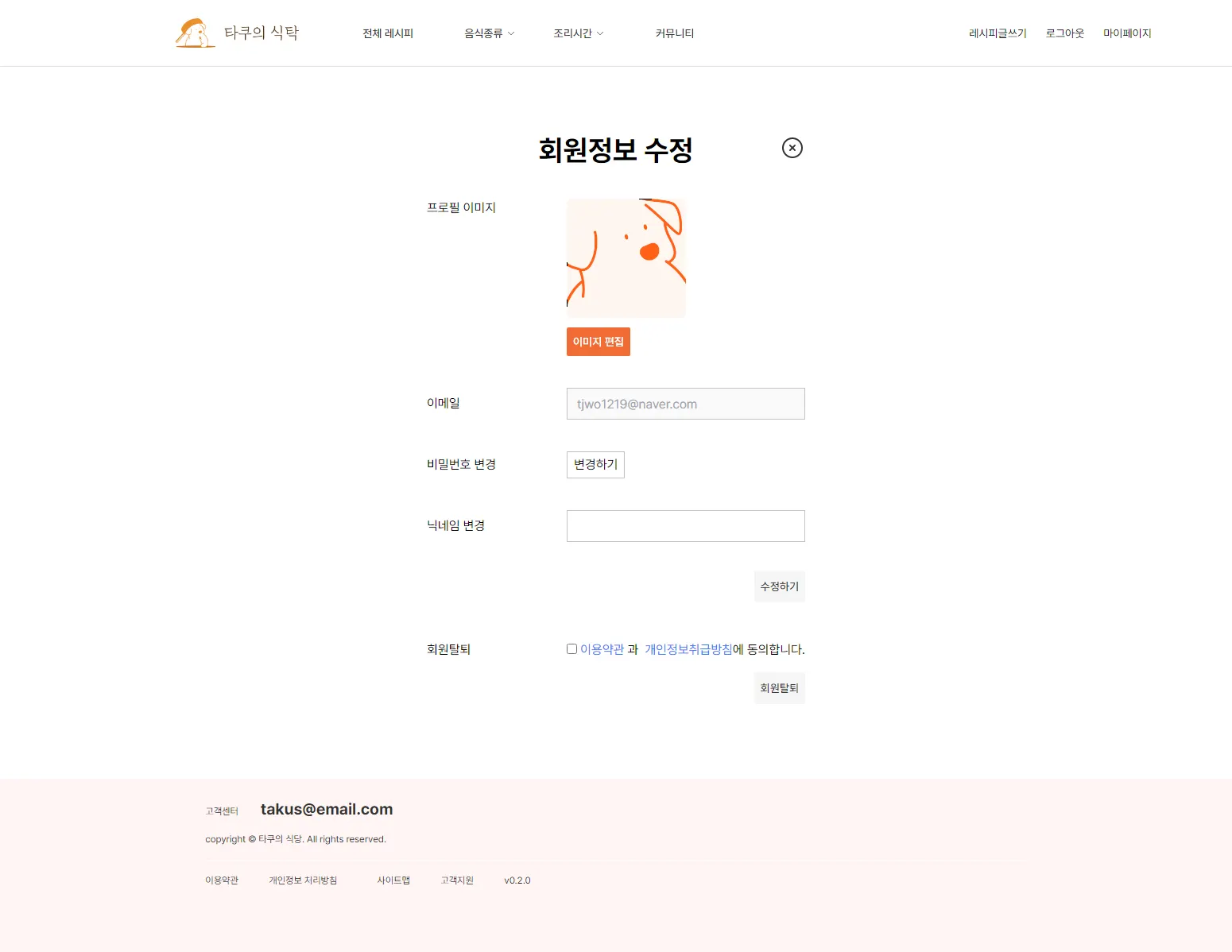
해당 유저의 비밀번호, 프로필 이미지, 닉네임 변경 가능
•
회원탈퇴 기능
•
카테고리의 추가글이 없을 경우 undefind 개별 페이지 적용
마이페이지(gif)
마이페이지(img)<회원정보수정>
 유저 마이페이지
유저 마이페이지
•
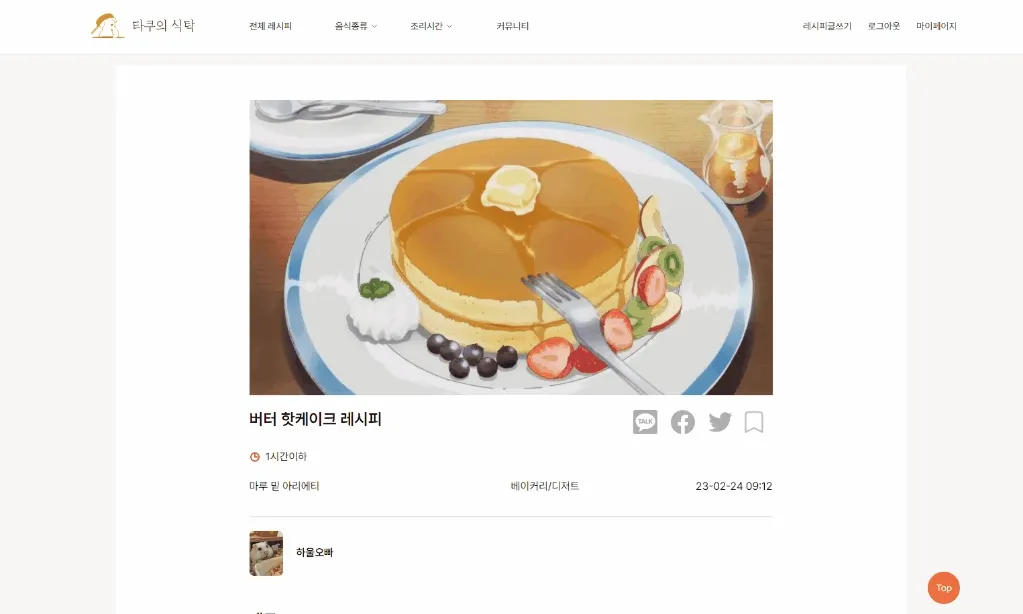
해당 게시글 유저의 마이페이지 조회 가능
◦
유저의 북마크,레시피 글, 커뮤니티 글 조회
유저의 마이페이지(gif)