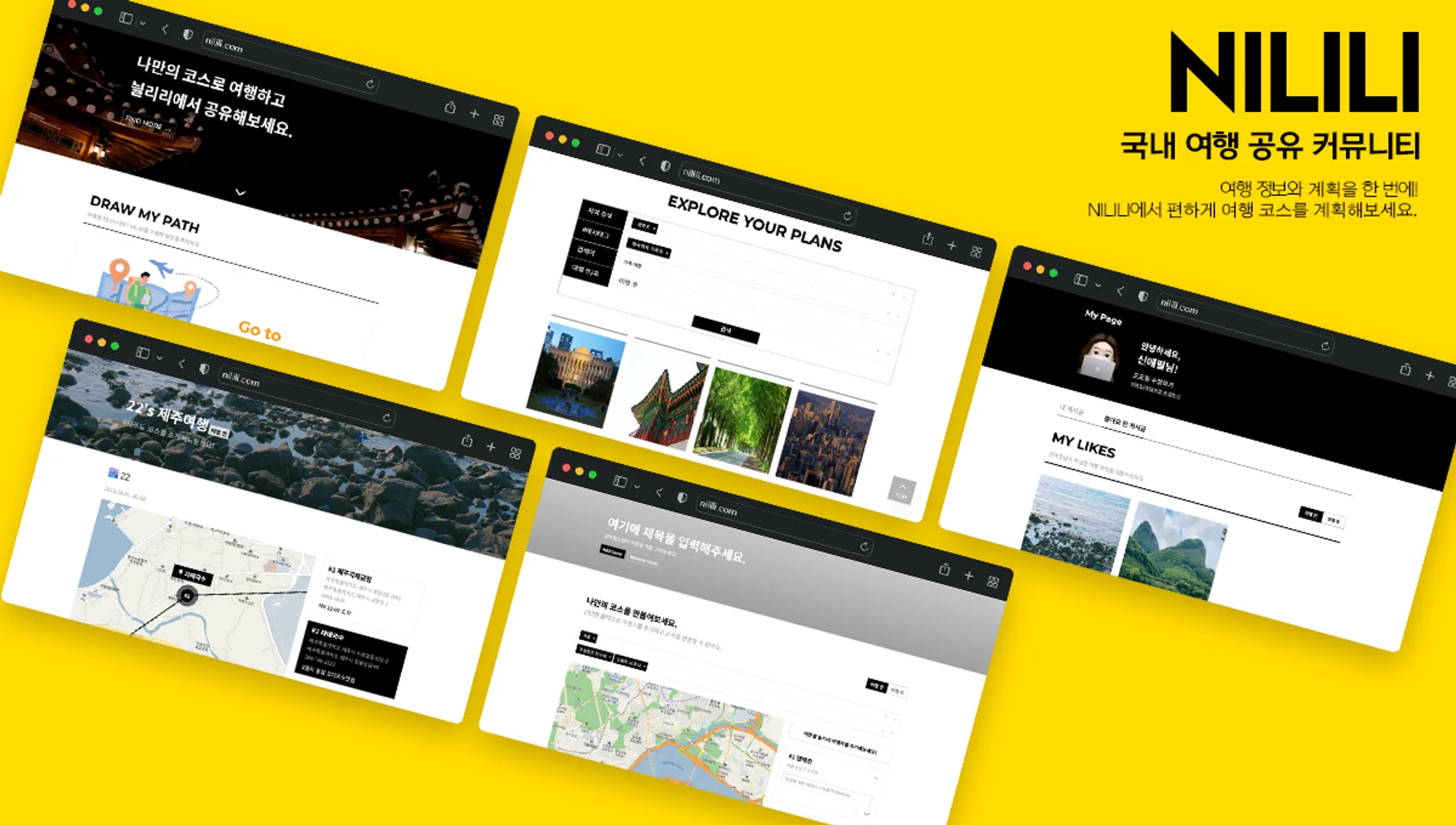
국내 여행 코스 공유 커뮤니티
•
여행 코스를 직접 작성하고 코스와 지도에 관한 정보를 한 눈에 확인할 수 있어요.
•
유저들이 직접 작성한 여행 코스를 지역, 해시태그, 키워드 등으로 검색할 수 있어요.
•
게시글을 SNS로 간단하게 공유할 수 있어요.
•
내 게시글과 좋아요 한 게시글을 한 눈에 확인할 수 있어요.
•
서비스 둘러보기 : 홈페이지
서비스 아키텍쳐
주요 기술
•
React
•
TypeScript
•
redux
•
RTK-Query
•
tailwind css
•
Styled-Components
기술적 의사결정
사용 기술 | 의사 결정 배경 |
Redux | 전역 상태가 가능하고 플럭스 패턴을 사용하고 있으므로 버그 예측과 유지보수 측면에서 용이하므로 선택 |
RTK-Query | 상태관리를 redux로 함에 따라 서버 상태관리 역시 RTK로 일괄적으로 관리가 가능하며, 전역 state 관리와 통신에 필요한 react-hook들 둘 다 slice파일을 만들어서 이용하기 때문에 하나의 중앙 위치에서 작업을 수행할 수 있고, 코드 작성이 편리하고, 유지 보수에 유용하기 때문에 선택 |
typescript | 컴파일 단계에서 작업과 함께 디버깅 하고, 타입을 명확히 지정하며 오류 발생을 줄이기 위해 선택 |
tailwind css | 일관성 있는 디자인을 적용할 수 있고, 반응형 페이지를 구현하기에도 비교적 간단하기 때문에 개발 속도 및 효율성 측면에서 좋다고 판단되어 선택 |
styled-components | 하나의 컴포넌트 안에 유동적인 className을 지정해서 className이 변할 때마다 스타일을 다르게 처리해줘야 하는 작업이 필요했는데, tailwind css에서는 이 작업이 불가능하므로 이 점을 보완하기 위해 선택 |
firebase | 로그인 기능 구현이 간편하고, 하나의 라이브러리로 데이터 베이스까지 관리 가능하기 때문에 선택 |
트러블슈팅
List
Search



.png&blockId=11261836-2936-473b-989c-40961af6c75a)