반려동물 커뮤니티 사이트
•
•
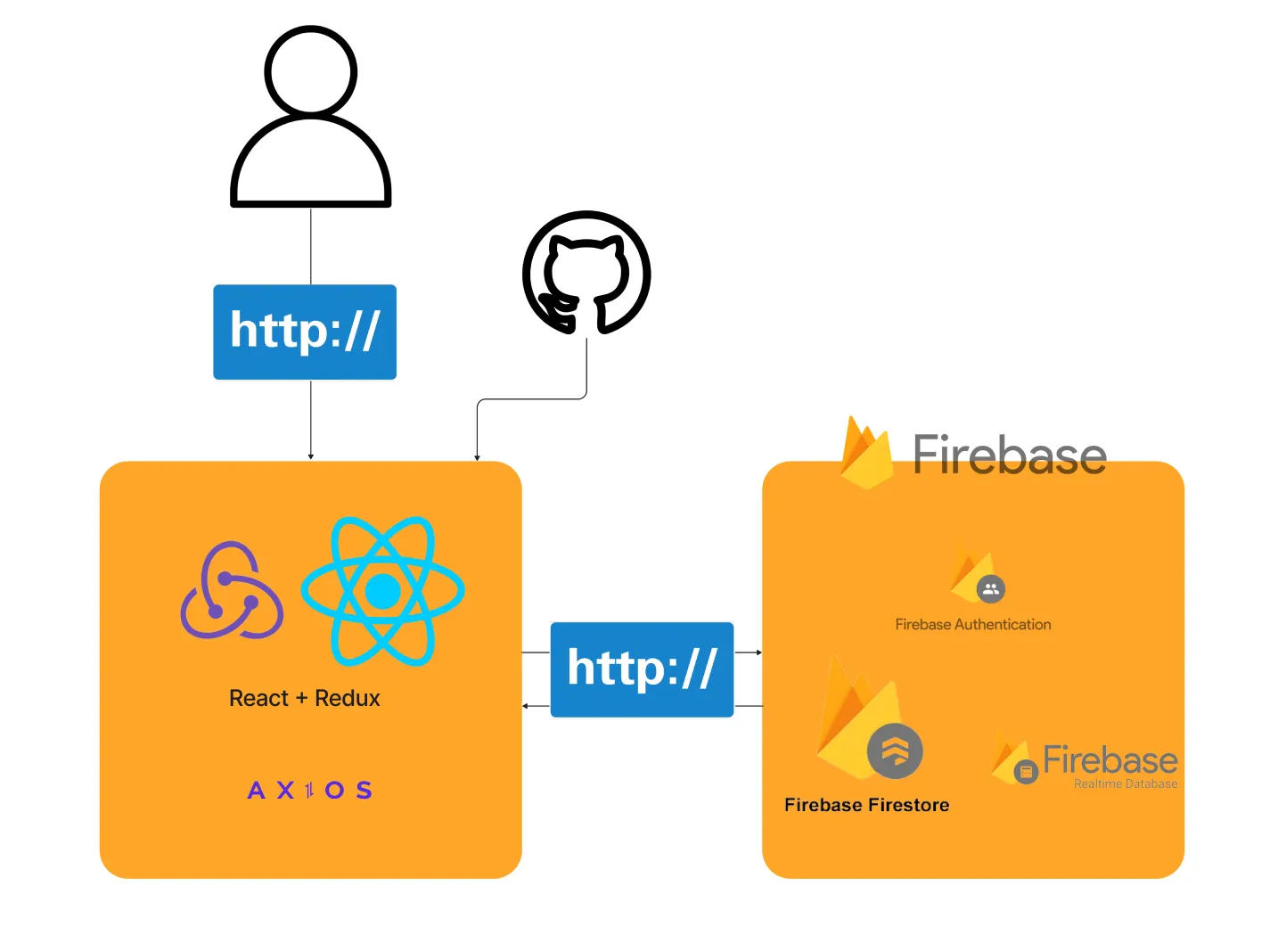
 아키텍처
아키텍처
 기술적 의사결정
기술적 의사결정
사용 기술 | 기술 설명 |
react-slick | React-slick은 리액트 프로젝트에서 캐러셀을 구현하기 쉽게 도와주는 모듈이다.
여기서 캐러셀이란, 유저가 스크롤을 내리지 않고도 볼 수 있는 정보의 양을 극대화하기 위해 사용하는 기법을 말한다. |
styled-components | 페이지에서 렌더링되는 요소에 맞춰 자동으로 해당 스타일만 삽입합니다.
스타일에 대한 고유 클래스명을 생성합니다.
더이상 사용되지 않는 CSS를 쉽게 삭제할 수 있습니다.
동적 스타일링이 편해집니다. 이 props가 있다면 A, 없다면 B와 같이 직관적으로 개별 스타일링이 가능해요. |
react-query | 서버의 상태 업데이트, 데이터 패칭, 캐싱 등을 쉽게 할 수 있도록 도와준다
react-query는 작성해야 하는 많은 코드들을 간단하게 처리해주고 그로인해 유지보수가 쉬워진다. |
axios | 상대적으로 fetch 보다 많은 기능들이 있고 axios는 크로스 브라우징 최적화로 브라우저 호환성이 뛰어나서 axios를 사용했습니다. 비동기로 HTTP 통신을 할 수 있으며 return을 promise 객체로 해주기 때문에 response 데이터를 다루기 쉽습니다. |
redux-toolkit | action type이나 action creator를 따로 생성해주지 않아도 되고. immer가 내장되어 있어 mutable 객체를 사용할 수 있었다. redux-thunk가 내장되어 있어 비동기 처리 및 미들웨어 추가가 편리하게 사용되었다. |
 트러블슈팅
트러블슈팅
 글 작성시 에디터 선정
글 작성시 에디터 선정
 카카오 API 선정
카카오 API 선정
 서버를 대신 해줄 DB 선정
서버를 대신 해줄 DB 선정
 주요기능
주요기능
 팀원 소개
팀원 소개
Table
Search