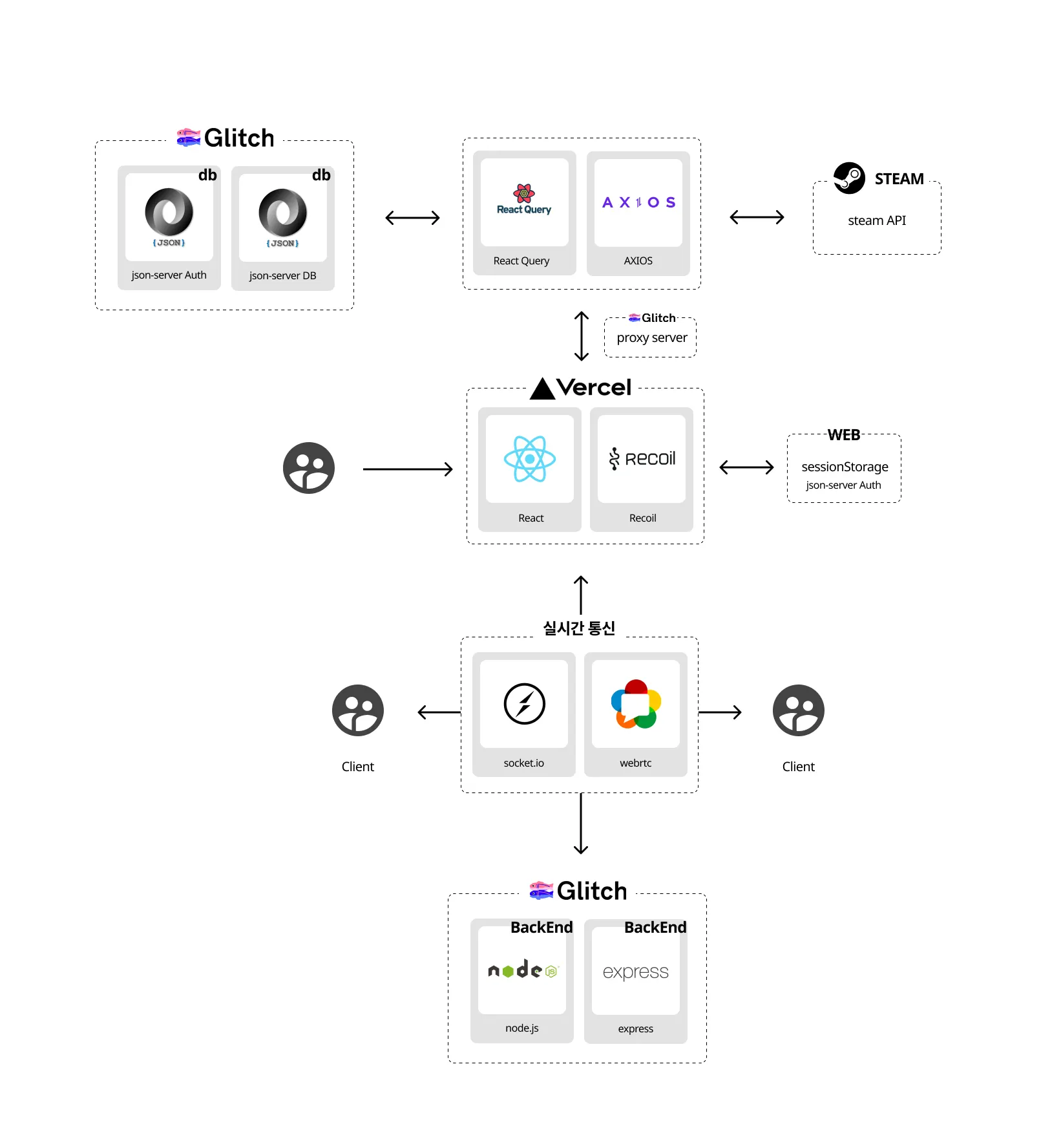
아키텍쳐
아키텍쳐
 기술적 의사 결정
기술적 의사 결정
사용기술 | 기술 설명 |
recoil | 리코일은 매우 간단한 코드로 상태를 관리할 수 있습니다. 리덕스와 비교해 상태를 업데이트하기 위해 액션 타입, 액션 생성자, 리듀서를 작성할 필요가 없으며, 상태 업데이트 로직을 작성할 때도 상태 객체 자체를 직접 수정할 수 있었습니다. |
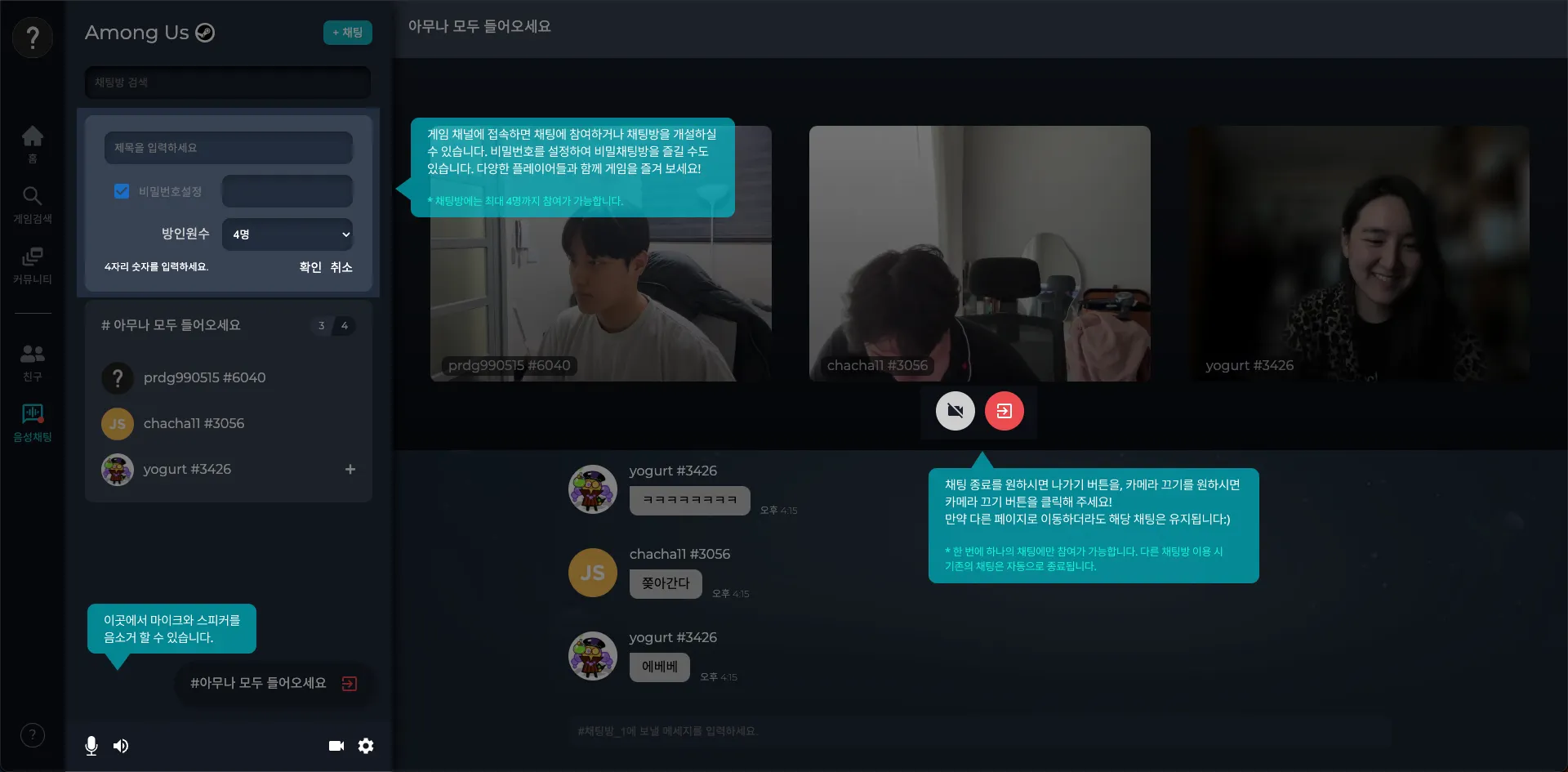
socket.io | Socket.io는 다양한 이벤트를 지원하여 클라이언트에서 서버로 데이터를 전송하고 서버에서 클라이언트로 데이터를 전송할 수 있습니다. 이러한 특징으로 인해, Socket.io는 실시간 채팅기능을 구현하는 데 매우 유용합니다. |
WebRTC | WebRTC는 브라우저에서 P2P(peer-to-peer) 통신을 가능하게 하는 기술입니다. 이 기술은 별도 플러그인 없 브라우저 내장 기능으로 제공되며, 브라우저 간에 영상 및 음성 데이터를 실시간으로 전송할 수 있습니다. |
json-server, glitch | db.json 파일을 사용하면 데이터베이스 서버를 구축하지 않아도 되고 Glitch에서는 개발자가 손쉽게 프로젝트를 공유하고, 팀원과 함께 작업할 수 있기 때문에 개발 프로세스가 편리해집니다. |
 트러블 슈팅
트러블 슈팅
WebRTC n 대 n 실시간 화상채팅 관련
친구 기능 관련 랜더링 문제
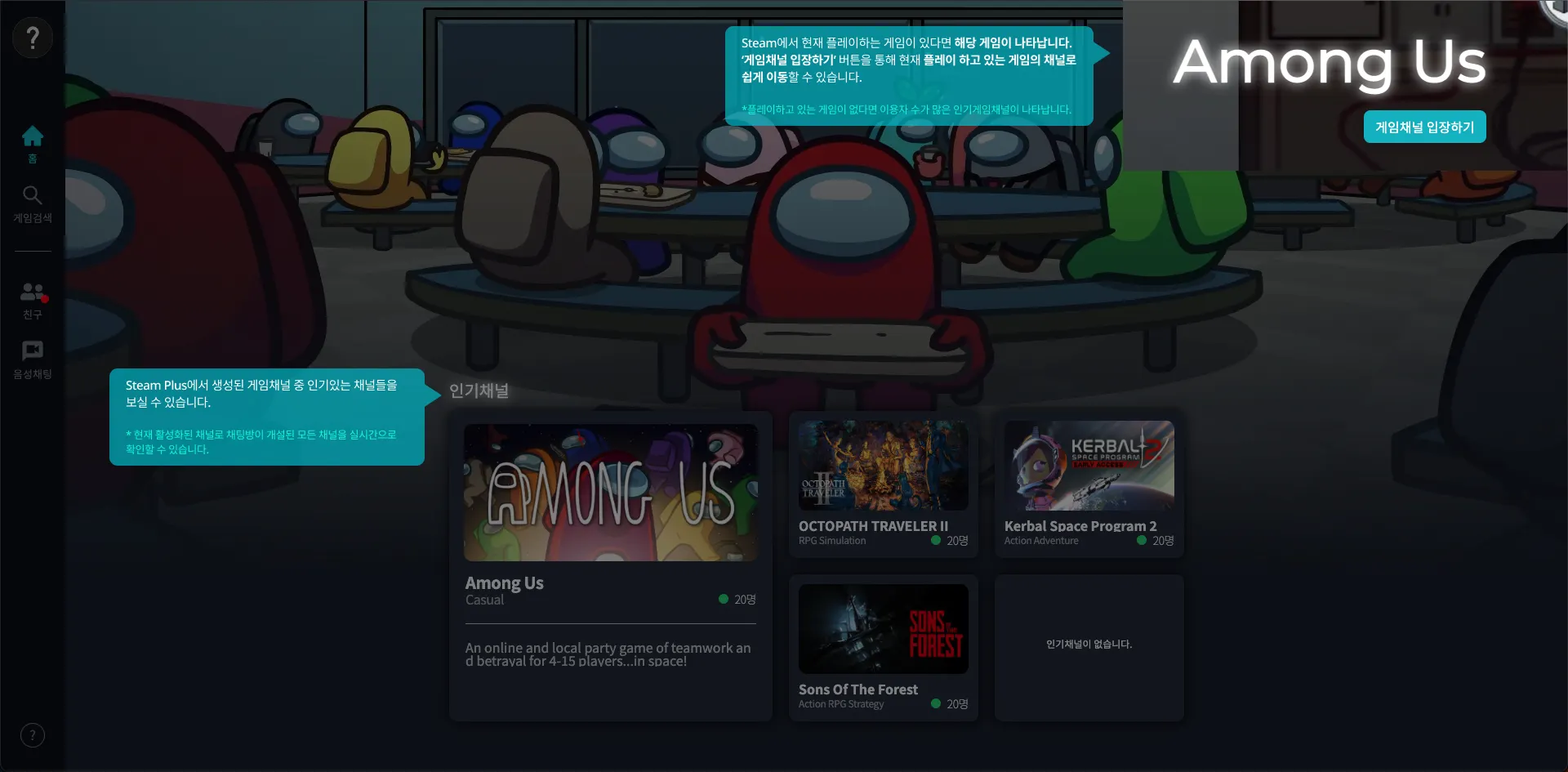
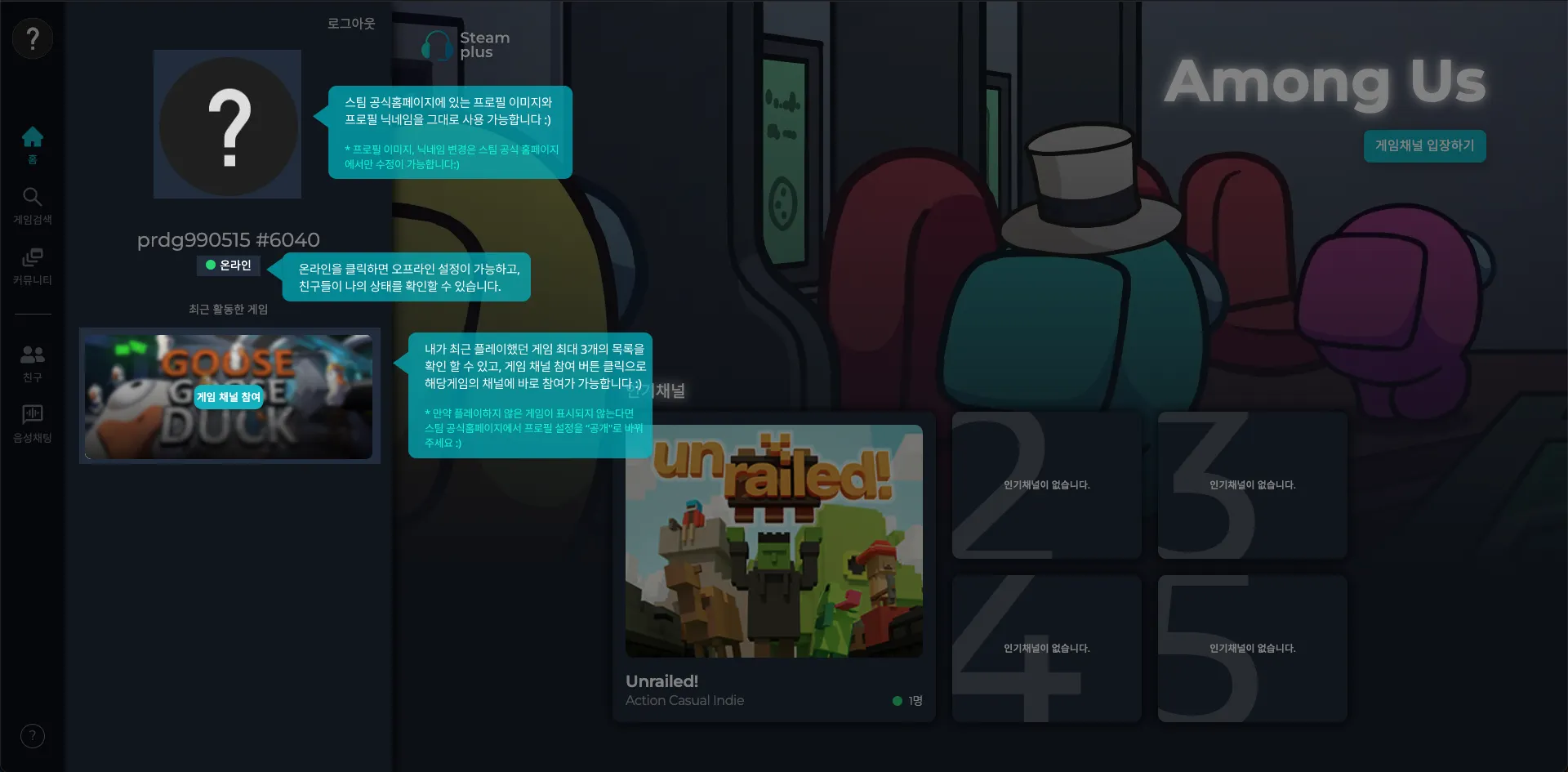
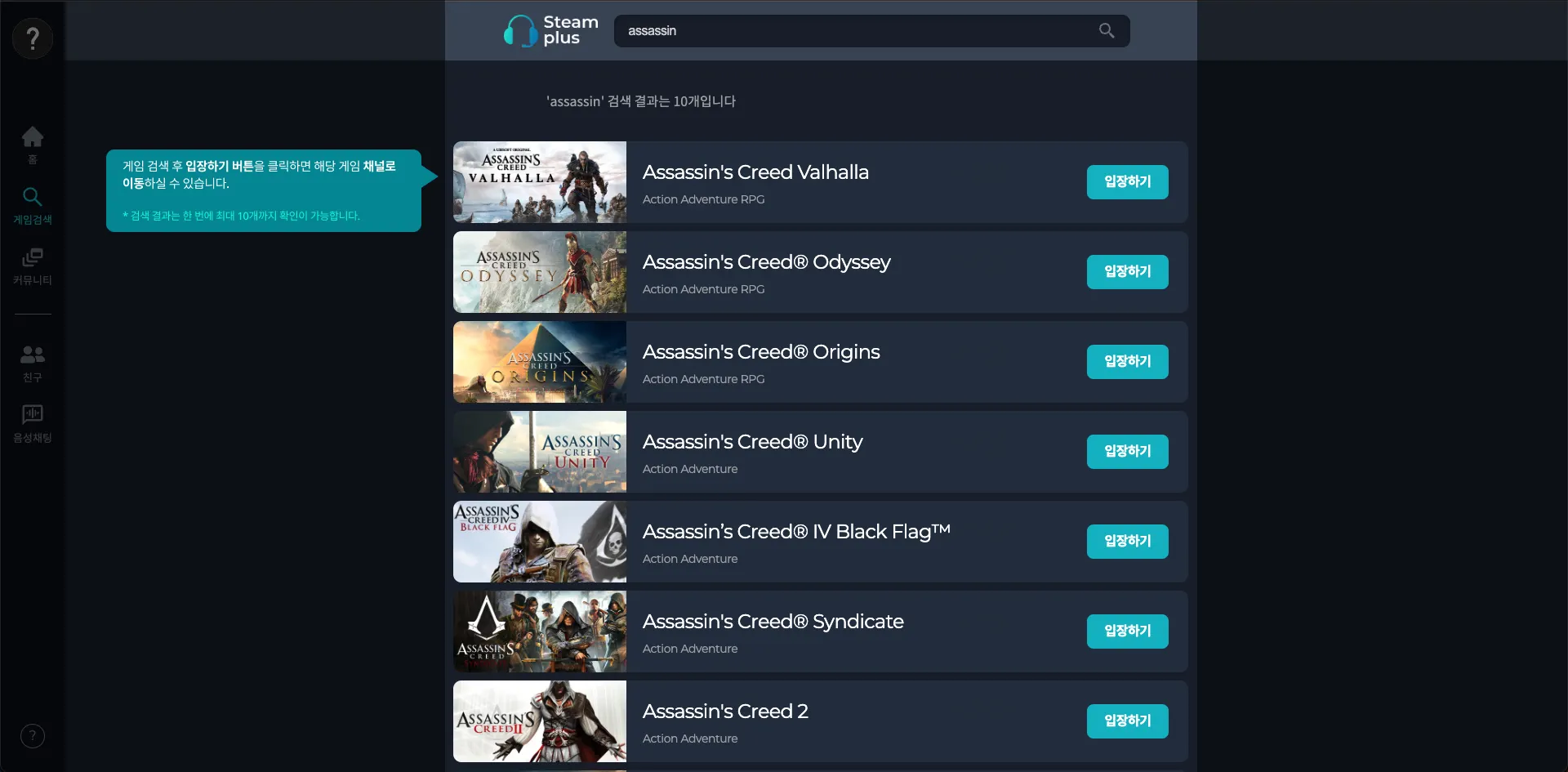
 주요 기능
주요 기능
 팀원 소개
팀원 소개
이름 | 담당 | 개인 주소 | 메일 주소 |
고현석 | 팀장 | sukpo6010@gmail.com | |
신정근 | 부팀장 | sjk990515@naver.com | |
손유진 | 부디자이너 | y09urt77@gmail.com | |
차상현 | 미드필더 | hoitchac@gmail.com | |
이채은 | 디자이너 |
이름 | 담당 |
고현석 | socket.io 백앤드 서버 구축,실시간 팀 텍스트, 화상채팅기능. 방생성, 설정기능, 메인페이지 활성화된 채널 기능 |
신정근 | 메뉴기능, 친구 요청,수락, 거절,삭제, 유저 검색, 실시간 1대1 채팅 socket.io, 커뮤니티 댓글CRUD,컨텍스트메뉴 |
손유진 | 부디자이너, 검색기능, 랜딩페이지 |
차상현 | 미드필더, 커뮤니티 게시글 CRUD, 스팀로그인 |
이채은 | 디자이너 |