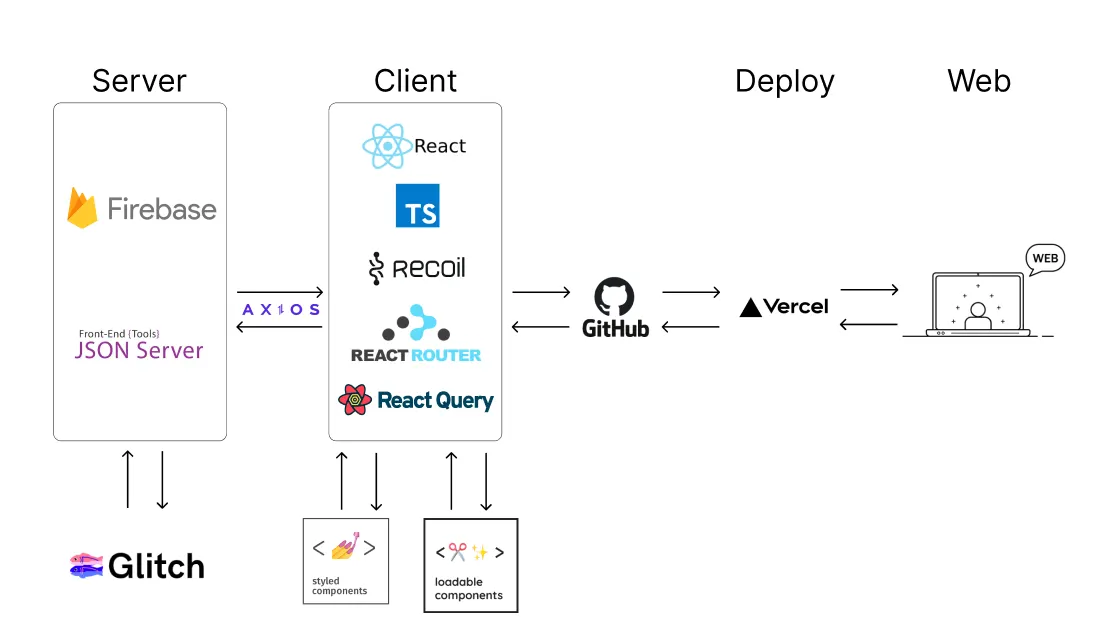
아키텍쳐
기술적 의사결정
선택한 기술 | 이 기술을 선택한 이유 |
React | 1. Virtual DOM, CSR 방식으로 페이지 내에 변경된 부분만을 감지해서 필요한 부분만 렌더링 할 수 있습니다.
2. 커뮤니티가 많습니다. |
TypeScript | 1. Type을 미리 지정하여 Type에 맞지않는 부분들을 RunTime 이전에 에러로서 확인할 수 있어 RunTime 이 후에 일어날 수 있는 버그,에러들을 사전에 방지 할 수 있습니다.
2. 작성한 코드가 나중에 보았을 때 어떤 Type의 코드인지 명확히 알 수 있습니다. (가독성) |
Recoil | 1. 컴포넌트의 상태를 자동으로 추적하여 Context API와 다르게 필요한 상태만 렌더링하고 성능을 최적화 할 수 있습니다.
2. 저희 프로젝트는 많이 복잡한 편이 아니기에 BoilerPlate가 적은 Recoil을 선택하였습니다.
3. React를 개발한 Facebook에서 개발하여 React와 상성이 좋으며 Facebook의 대규모 애플리케이션에서 테스트하고 사용되었기 때문에 안정성,성능면 에서 뛰어나다 평가되고 있어 선택하였습니다. |
React-Query v4 | 1. 데이터를 캐싱하고 최신 데이터를 가져와서 자동으로 UI가 업데이트 되도록 할 수 있어 불필요한 API호출을 줄이고 성능을 향상시킬 수 있습니다.
2. 코드가 짧아 가독성이 좋습니다.
3. 다양한 옵션으로 편리합니다. |
Firebase | 1. 회원정보를 AuthService를 통해 보안성을 향상시키기 위해 선택하였습니다.
2. 간편한 소셜 로그인을 지원하기 위해 사용하였습니다. |
성능 개선
저희는 최적화된 사이트를 만들기 위해 지속적인 성능 개선을 실시 하였습니다.
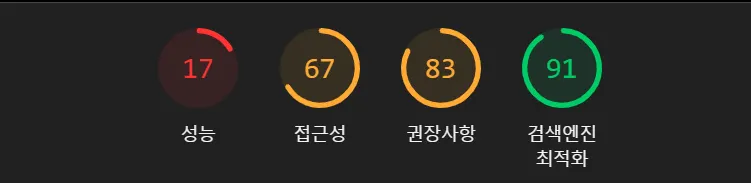
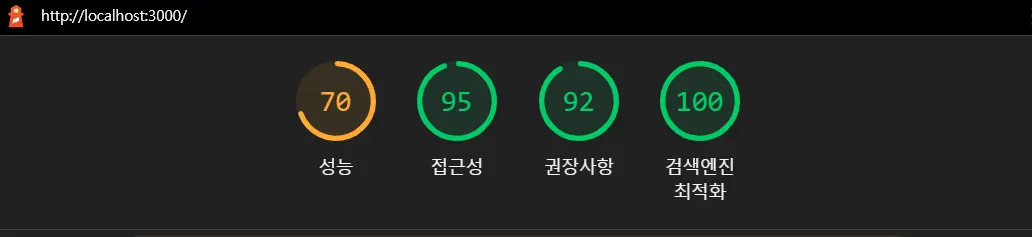
최초 성능 검증 (23.02.23)
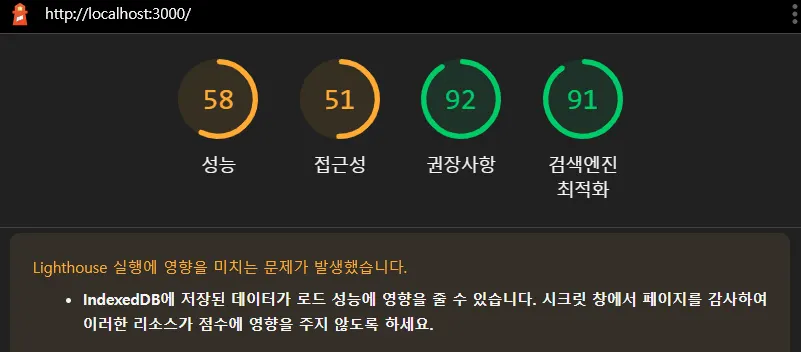
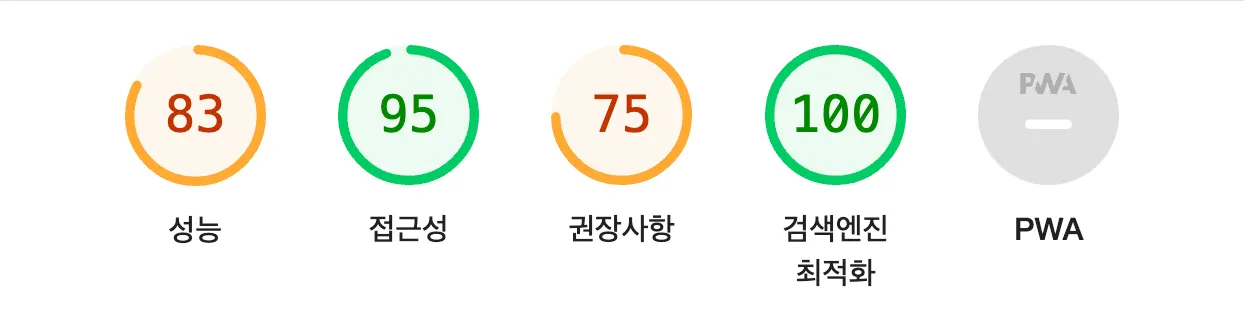
1차 성능 개선 (23.02.23)
•
불필요한 자바스크립트 제거 및 불분명한 코드 type수정
2차 성능 개선 (23.02.25)
•
반복되는 component 축소, styled 동일 요소 제거
3차 성능 개선 (23.03.05)
•
API분리하여 따로 관리 진행을 하였으며, JSX에 코드 중에서 중복되거나 합칠 수 있는 코드들은 모두 한번에 불러서 진행할 수 있도록 하였습니다.
•
불필요한 이미지 파일 또는 사이즈 조절이 되지 않는 ITEM들 모두 수정하였습니다.
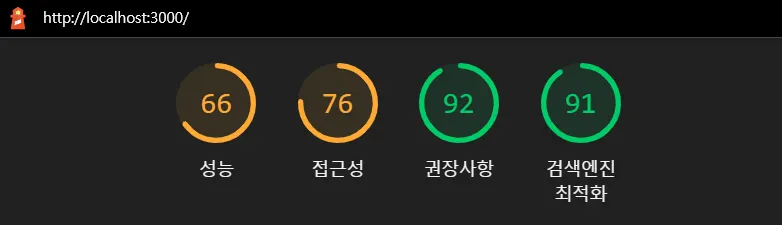
4차 성능 개선 (23.03.07)
•
Loader적용하여 사용자 입장에서 대기하는 시간을 알려주는 방향을 잡았으며, 팀원들 전체 라이브 코딩을 진행하며, 팀 의사소통으로 찾지 못하거나 발견하지 못했던 부분을 찾아 자바스크립트를 축소화하고 나머지 접근성 부분을 관련 코드를 추가했습니다.
트러블 슈팅
회원가입 → 로딩 → 홈화면 까지 이동시간이 너무 긴 문제
로그인 이 후 새로고침 시 로그인 상태가 풀리는 문제
실시간 포인트 반영이 되지 않는 문제
데이터 용량을 보다 적게 사용하는 방법을 고민
주요 기능


.png&blockId=16cbf872-75c9-44ab-ad08-a40182a3b51c)