️부트캠프 프로젝트를 한곳에서 정리하고 피드백을 받아보자!
️부트캠프 프로젝트를 한곳에서 정리하고 피드백을 받아보자!
프로젝트의 SA, 최종 프로젝트 정리 및 회고 등 여러곳에 흩어져 있던 정보들을 한 곳에 모아놓고,
다양한 사람들의 피드백을 받아 볼 수 있는 공간입니다.
•
CodeFolio Demo
 Service Architecture
Service Architecture
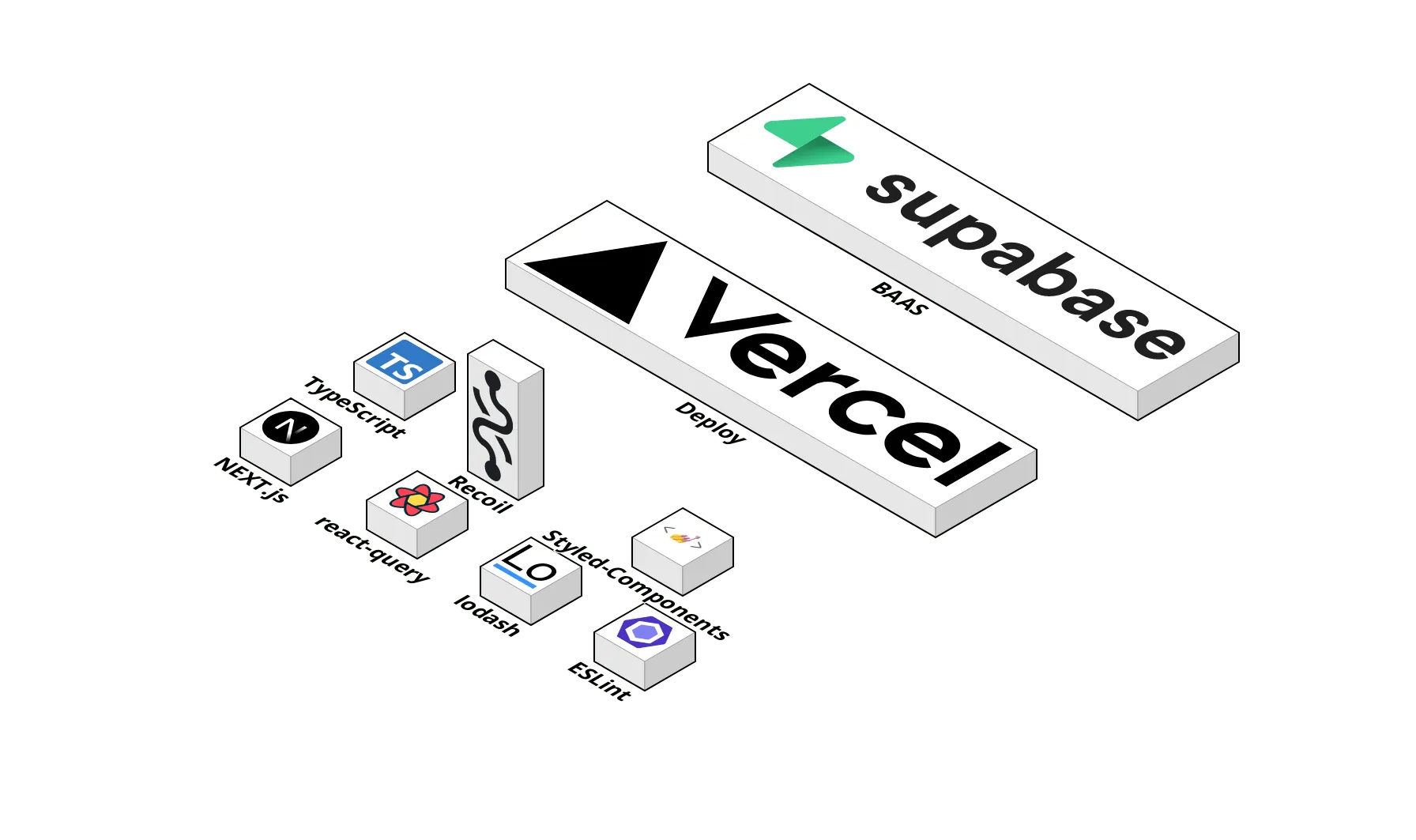
 Tech Stack
Tech Stack
정적인 페이지가 많은 서비스 특성상 SSR을 쉽게 구현할 수 있는 Next.js를 사용합니다.
Next와 잘 어울리는 배포 시스템인 Vercel을 이용합니다.
빠른 백엔드 구축을 위해 BaaS 서비스인 Supabase를 사용합니다.
로컬 상태관리를 위해 react스러운 상태관리를 제공하는 recoil을 사용합니다.
서버 상태관리를 위해 각종 편리한 유틸을 제공해 주는 react-query를 사용합니다.
CSS in JS를 사용하기 위해 styled-components를 사용합니다.