️부트캠프 프로젝트를 한곳에서 정리하고 피드백을 받아보자!
️부트캠프 프로젝트를 한곳에서 정리하고 피드백을 받아보자!
프로젝트의 SA, 최종 프로젝트 정리 및 회고 등 여러곳에 흩어져 있던 정보들을 한 곳에 모아놓고,
다양한 사람들의 피드백을 받아 볼 수 있는 공간입니다.
•
CodeFolio Demo
 Service Architecture
Service Architecture
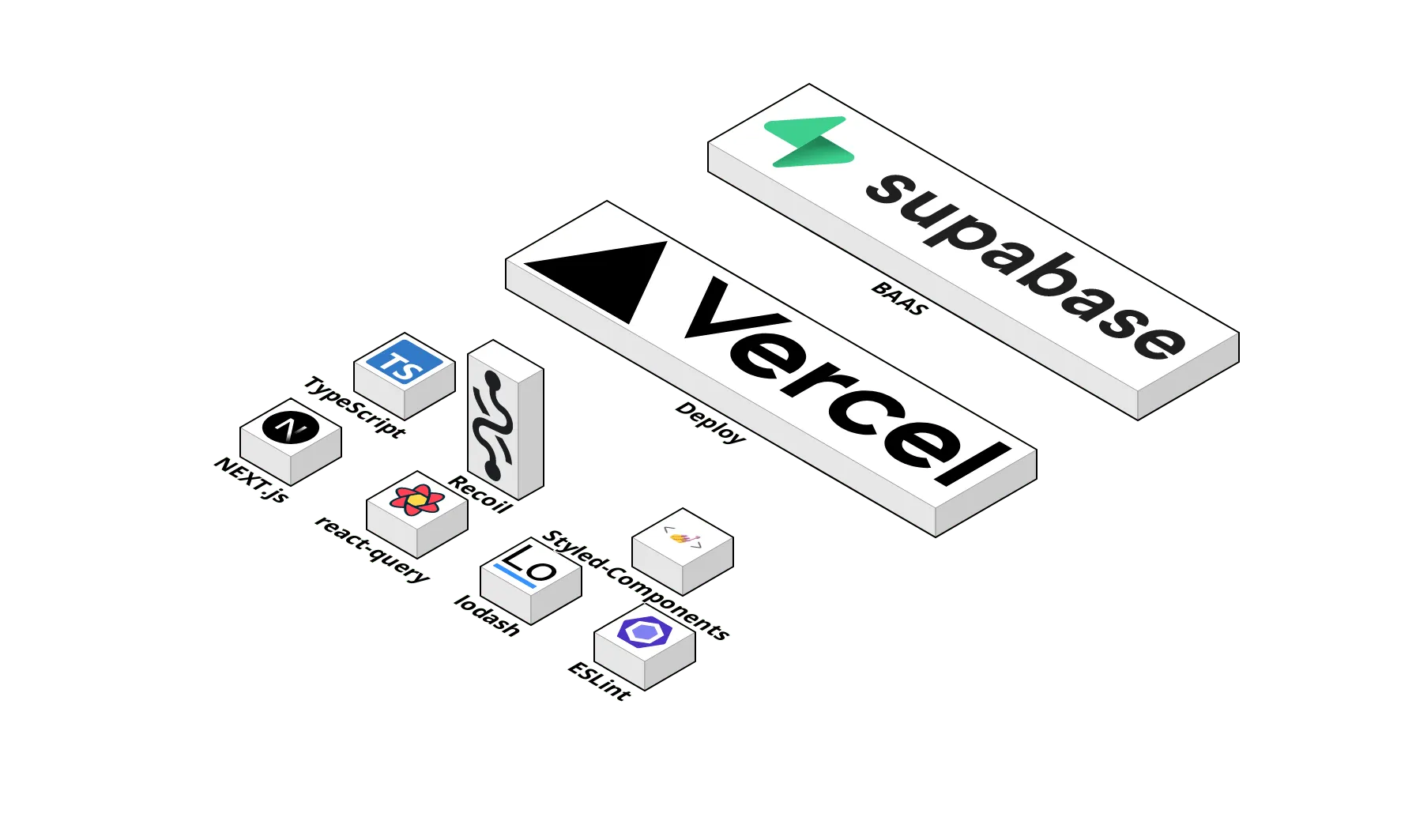
 Tech Stack
Tech Stack
정적인 페이지가 많은 서비스 특성상 SSR을 쉽게 구현할 수 있는 Next.js를 사용합니다.
Next와 잘 어울리는 배포 시스템인 Vercel을 이용합니다.
빠른 백엔드 구축을 위해 BaaS 서비스인 Supabase를 사용합니다.
로컬 상태관리를 위해 react스러운 상태관리를 제공하는 recoil을 사용합니다.
서버 상태관리를 위해 각종 편리한 유틸을 제공해 주는 react-query를 사용합니다.
CSS in JS를 사용하기 위해 styled-components를 사용합니다.
 핵심 기능
핵심 기능
포트폴리오 게시 기능 (md editor 지원)
포트폴리오 댓글 및 칭찬뱃지 기능
 트러블 슈팅
트러블 슈팅
디테일 모달 로딩속도 및 사용자 경험 개선
좋아요, 북마크 Optimistic update
좋아요, 북마크, 뱃지기능 throttle 적용
취업 준비, 어디서부터 시작해야 할지 모르겠다면?
이런 고민을 하고 있다면, 내일배움캠프의 IT 취업 컨설팅을 받아보세요.
취업 코칭 전문가들이 여러분의 고민을 해결해 드립니다.
다음 링크에 이메일을 입력하시면 메일로 1:1 커리어 상담권과 취준 자료집을 보내드릴게요.