•
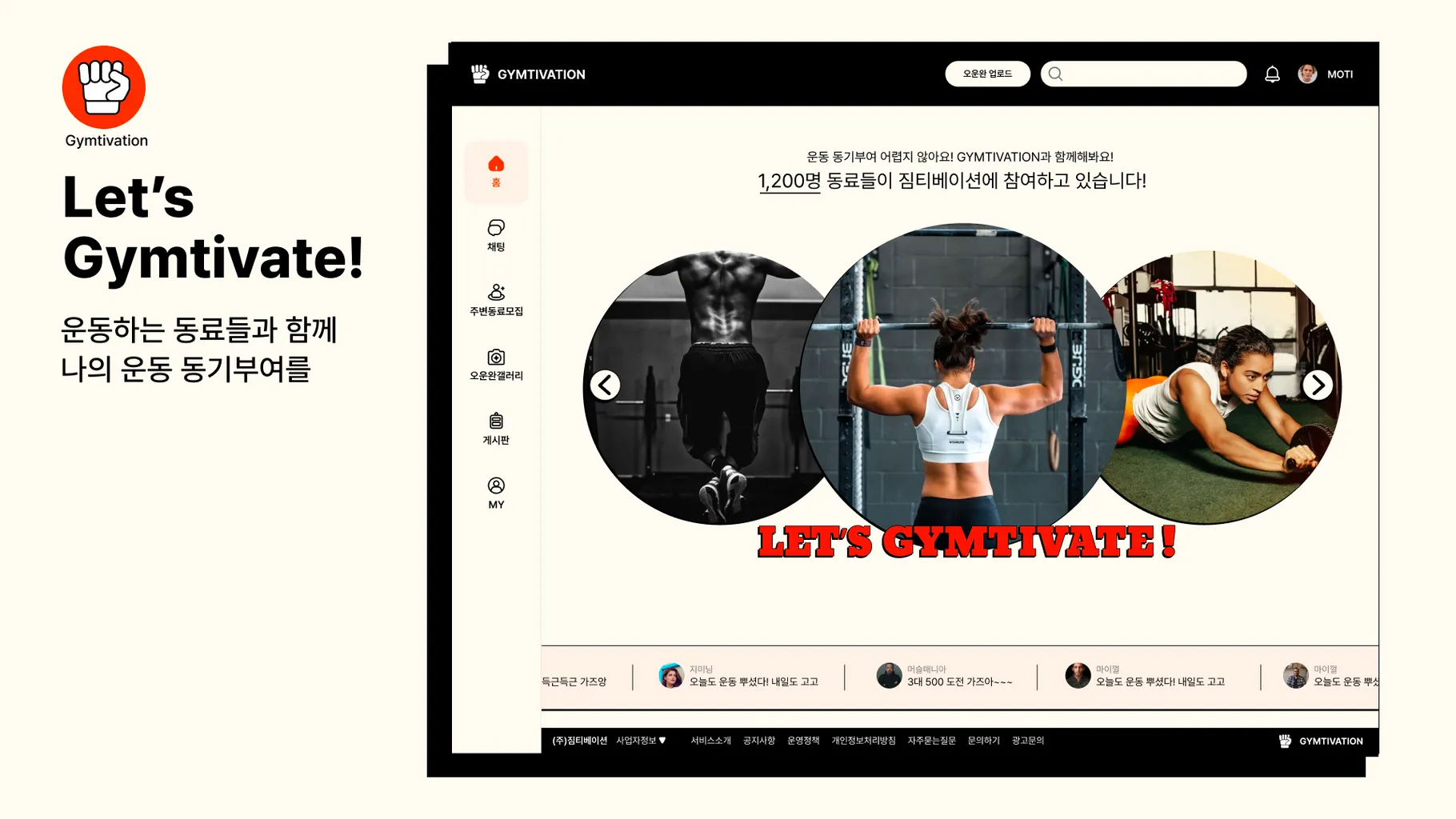
GYMTIVATION (득근파트너스, Gym + Motivation)
혼자 운동할 때 동기부여가 필요한 분들을 위한 커뮤니티 입니다.
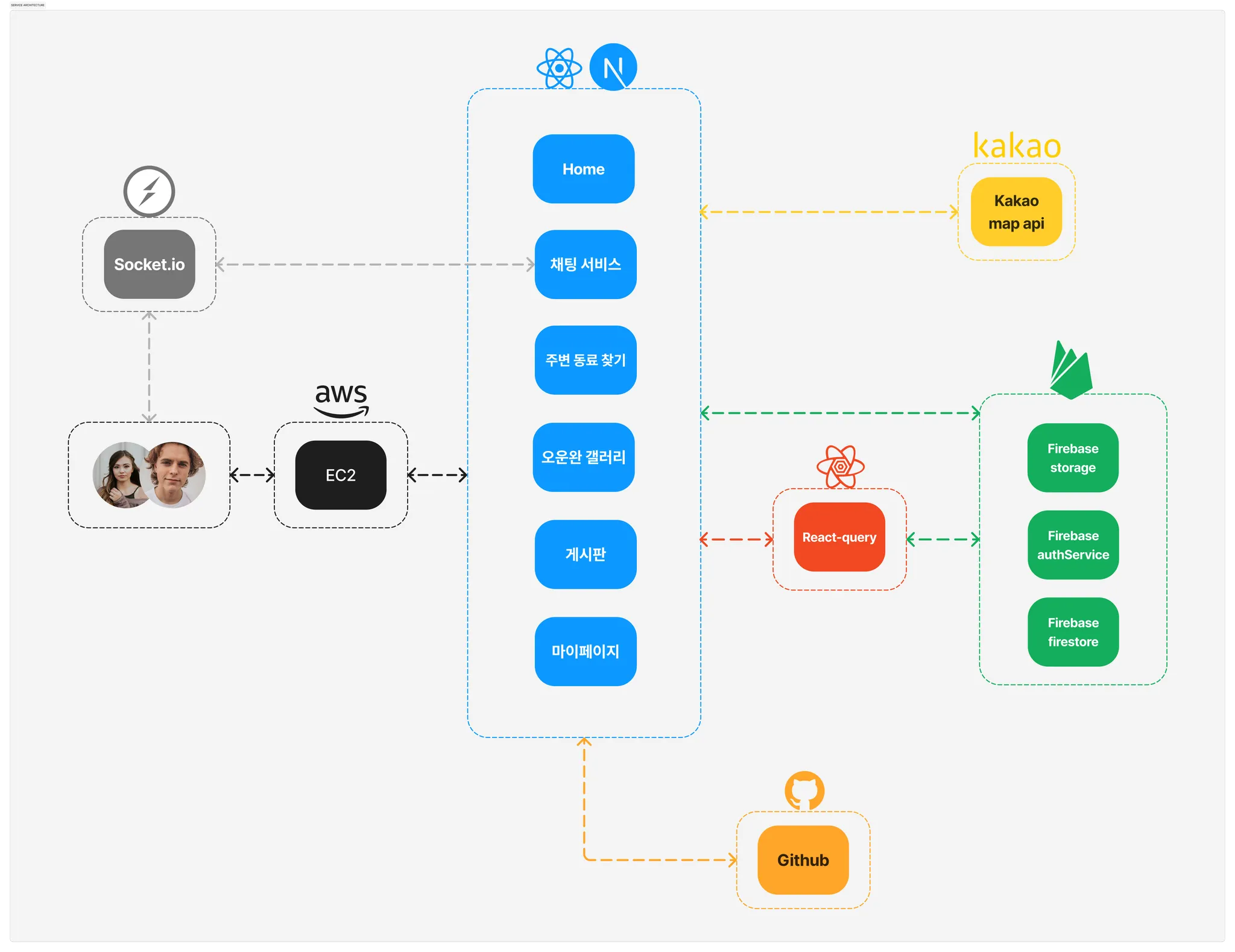
 서비스 아키텍처
서비스 아키텍처
•
AWS로 배포된 저희 웹에 유저가 접속하면 보시는 바와 같이 다양한 서비스를 이용할 수 있습니다.
◦
socket.io 를 통한 실시간 커뮤니케이션
◦
firebase storage, firebase firestore 를 통한 게시판 CRUD
◦
firebase Authservice 를 통한 로그인/회원가입
◦
kakao map API 를 통한 지도 기능
 기술적 의사결정
기술적 의사결정
Table
Search
 주요 기술
주요 기술
•
Next.js
•
Soket.io
•
Firebase
•
Kakao map
•
React-Query
•
Recoil
•
TypeScript
 트러블슈팅
트러블슈팅
firebase의 onSnapshot을 이용한 실시간 데이터 처리 비용 문제
전역 상태 관리를 하지 않았을 때의 문제
스토리지 업로드 용량 문제
이미지 업로드 딜레이