Develop Together, Grow Together, Detto
•
디토는 개발자를 위한 사이드 프로젝트 팀 매칭 플랫폼입니다.
•
현재 모집 중인 사이드 프로젝트들을 포지션 별로 확인할 수 있습니다.
•
프로젝트 모집 글에 지원하고 초대받는 과정을 통해 더 좋은 시너지를 낼 수 있는 팀원을 만날 수 있습니다.
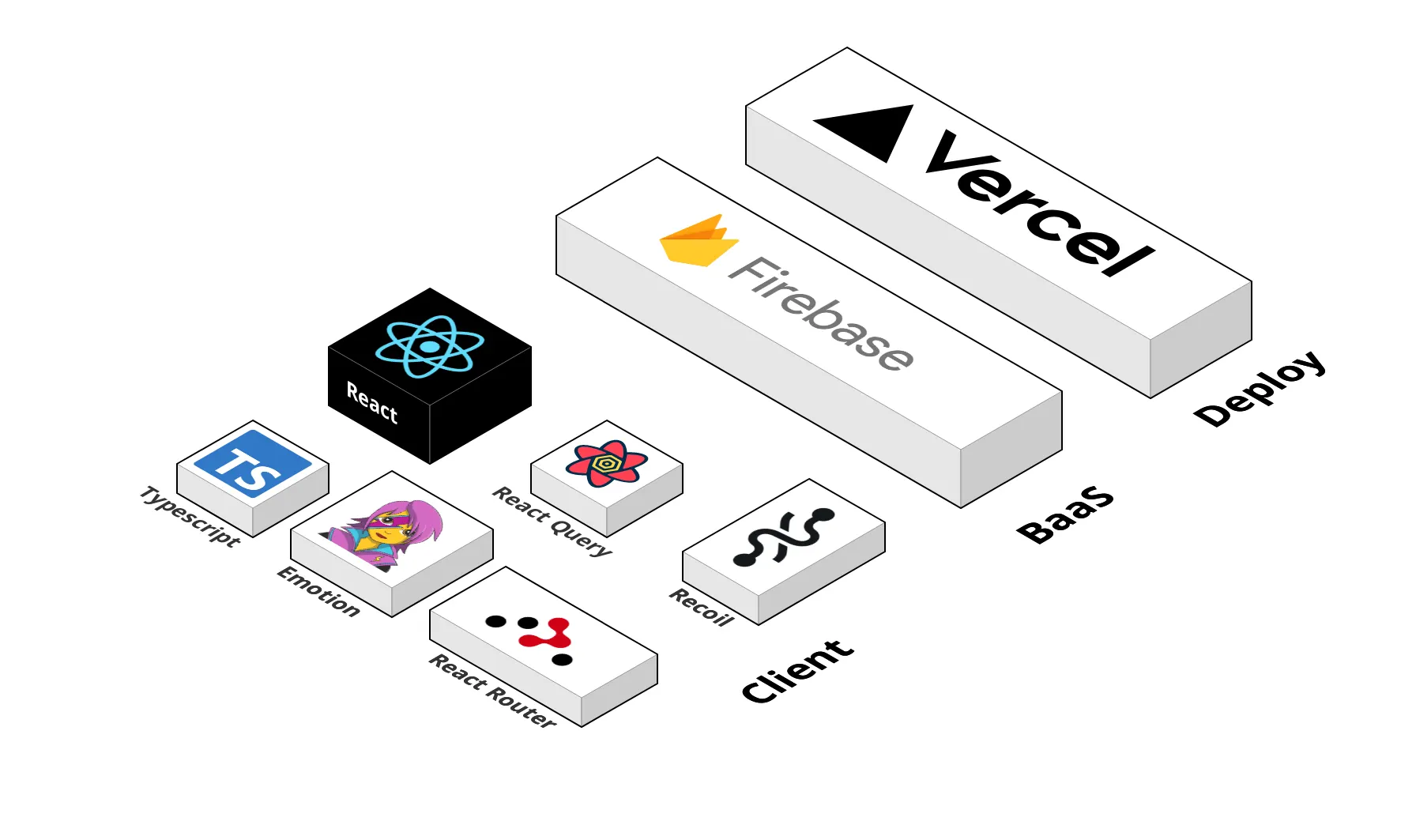
 아키텍처
아키텍처
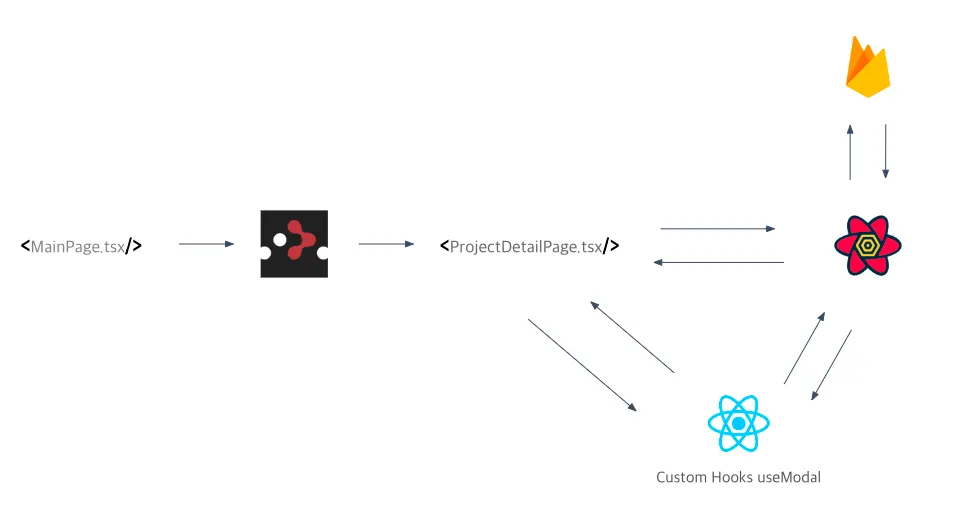
 주요 기능 중 지원하기 로직 플로우
주요 기능 중 지원하기 로직 플로우
아래 플로우에 대한 상세 설명은 발표회에서 들으실 수 있습니다. 
 기술적 의사결정
기술적 의사결정
기술 | 설명 |
React
| 페이지 이동이 잦은 서비스 특성과 개발의 편의성을 따졌을 때,
1. SPA의 장점인 매끄러운 페이지 전환
2. 컴포넌트 재사용을 통해 개발의 효율성을 높이고 유지보수를 용이하게 할 수 있음
위와 같은 이유들로 Vanilla JS가 아닌 React를 채택 |
TypeScript | 명시적인 타입 지정으로 코드의 안전성을 높이고 발생할 수 있는 런타임 에러를 사전 방지하기
위해 채택 |
Recoil & React Query | 프로젝트의 규모와 3주간의 개발 기간을 고려했을 때,
1. 상대적으로 보일러 플레이트가 적음
2. 리액트 문법과 유사하기 때문에 러닝 커브가 낮음
3. React Query의 캐싱을 통해 서버 리소스 절약 가능
위와 같은 이유들로 클라이언트 상태 관리는 Recoil, 서버 상태 관리는 React Query를 채택 |
Emotion | 개발의 효율성을 따져 css-in-js 중 번들 사이즈를 고려하여 가장 크기가 작은 Emotion 채택 |
React Helmet Async | SPA인 React의 SEO에 취약한 특성을 보완하기 위해 선택 |
Firebase Firestore | noSQL 비관계형 데이터베이스로, 데이터 변경이 많은 초기 개발 단계 또는 추후 새로운 기능을 추가할 때 데이터 필드를 추가/제거하기 용이하다는 장점이 있음. 그 중 접근성이 좋고 규칙이 간단하며 구글에서 제공하기 때문에 안정성이 높은 Firestore 채택 |
Yarn Berry | npm, yarn과 비교하여 패키지 용량 감소와 작업의 편리성이 높다는 점에서 Yarn Berry 채택 |
 ️ 주요 기능
️ 주요 기능
 프로젝트 찾기
프로젝트 찾기
 프로젝트 지원 / 초대
프로젝트 지원 / 초대
 쪽지 / 알림
쪽지 / 알림
 트러블 슈팅 및 최적화
트러블 슈팅 및 최적화
 useQuery 캐싱을 이용하여 서버 요청 횟수 45% 감소
useQuery 캐싱을 이용하여 서버 요청 횟수 45% 감소
 쪽지 데이터 설계 변경으로 DB 접근 횟수, 서버 요청 횟수 감소
쪽지 데이터 설계 변경으로 DB 접근 횟수, 서버 요청 횟수 감소
 이미지 사이즈 최적화로 라이트하우스 퍼포먼스 96점으로 향상
이미지 사이즈 최적화로 라이트하우스 퍼포먼스 96점으로 향상
 팀원소개
팀원소개
포지션 | 이름 | 담당 역할 | 깃허브 / 메일 |
frontend | 성효진 | 프로젝트 일정관리, 로그인/회원가입, 쪽지/알림 UI&로직 | |
frontend | 이유정 | 디자이너 소통 담당, 마이페이지 UI&로직, 공개 프로필 로직 | |
frontend | 배성완 | 메인 페이지 배너, 캘린더, 슬라이더 UI&로직 | |
frontend | 이상원 | 팀원찾기, 프로젝트 작성/수정, 공통 모달, 토스트 메세지 UI&로직 | |
frontend | 이정은 | 공개프로필 UI, 프로젝트 상세보기 UI&로직, 프로젝트 자동 마감 로직 | |
designer | 위하연 | 데스크탑,모바일 UI/UX 디자인, 로고/배너 디자인 |
취업 준비, 어디서부터 시작해야 할지 모르겠다면?
이런 고민을 하고 있다면, 내일배움캠프의 IT 취업 컨설팅을 받아보세요.
취업 코칭 전문가들이 여러분의 고민을 해결해 드립니다.
다음 링크에 이메일을 입력하시면 메일로 1:1 커리어 상담권과 취준 자료집을 보내드릴게요.