React 프론트엔드 트랙 커리큘럼
왜 내일배움캠프 React.js 트랙을 선택해야 할까요?
최근 Web-App을 구성하는 라이브러리, 프레임워크중 가장 많이 사용되는 것이 React.js라는 사실 아시나요? (2021년 조사 기준, React 80%, Angular 54%, Vue.js 51%)
Web-App은 일반 웹사이트보다 비지니스 강점을 가져 많은 회사에서 필수 소양으로 삼고 개발을 하고 있습니다! 그 중에서도 React는 가장 많이 사용되고 있습니다.
React로 단순히 화면 구현만 하는 것이 아니라, 기술적으로 경쟁력을 갖춘 개발자가 되기 위해 성능최적화를 고민합니다. 반복적인 협업을 통해 효율적인 기술적 의사결정 과정을 거쳐 UI/UX, 기획을 이해하는 개발자가 됩니다. 또 경쟁력있는 프론트엔드 개발자가 되기 위해 기술적인 고민을 통해 성능최적화까지 가능한 개발자로 거듭납니다.
 배우는 것
배우는 것
개발자 취업을 위한 필수 역량을 넘어, 지속적으로 성장할 수 있는 개발자로 거듭납니다.
실무 능력
Javascript, React를 기반으로 기본기를 탄탄히! 다수의 실전 프로젝트 수행을 통해 기술 역량과 비즈니스이해까지 갖춘 개발자
빛나는 특기
React, Typescript, AWS를 사용하여 서비스화할 수 있는 멀티 플레이어
성장 습관-팀워크,몰입
문제를 스스로 정의하고 해결할 수 있는 문제해결능력과 커뮤니케이션 & 팀워크 역량
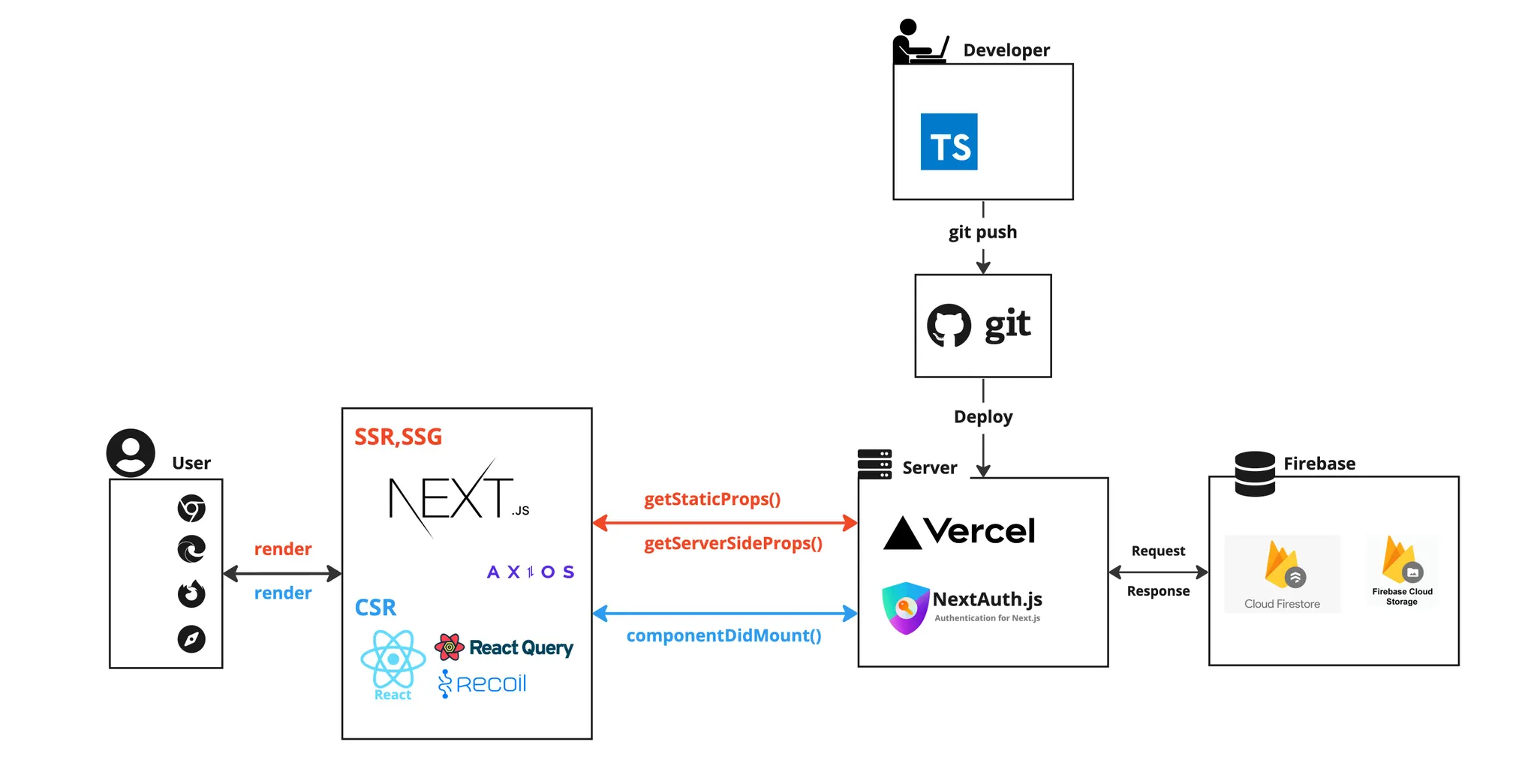
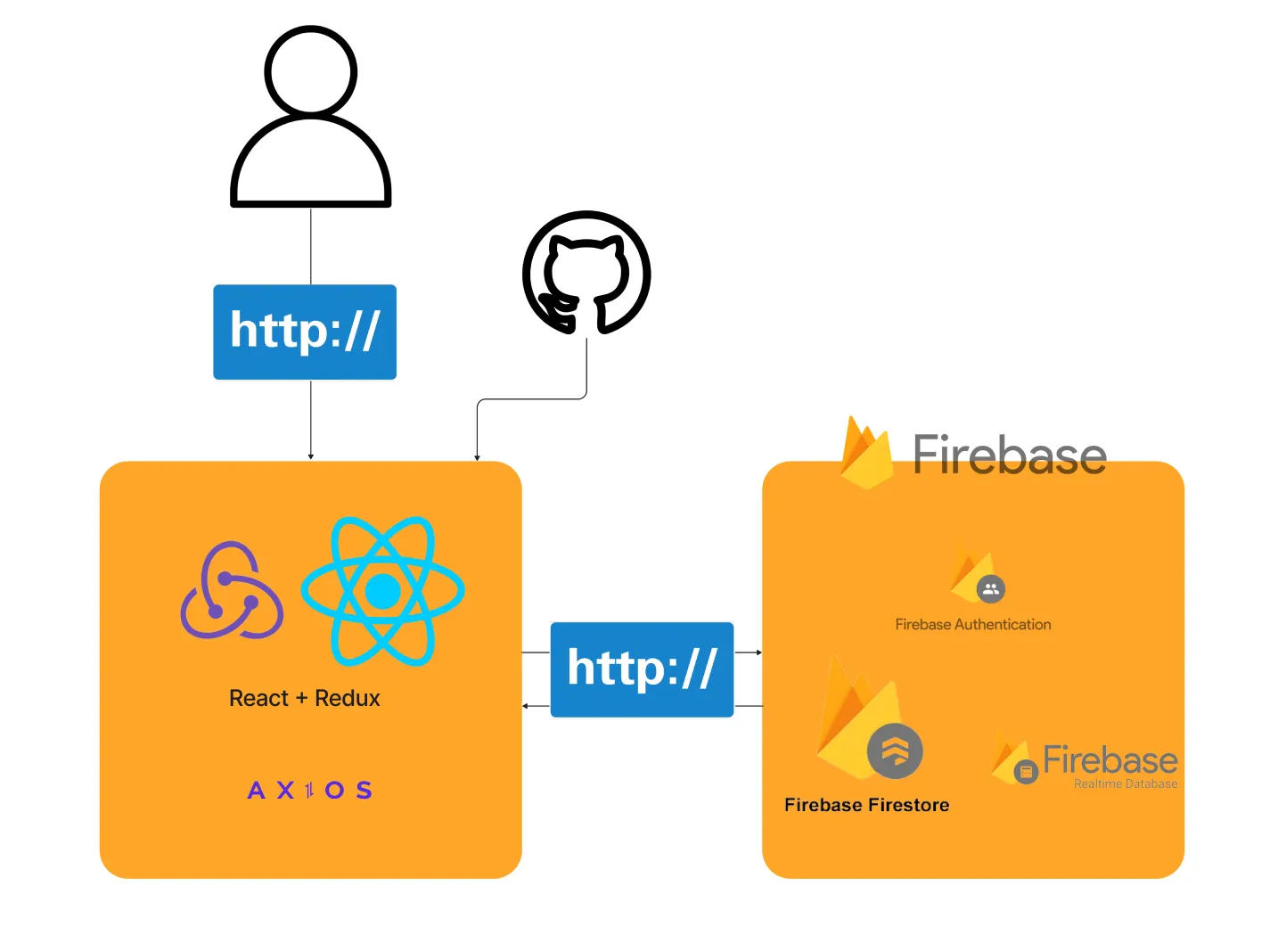
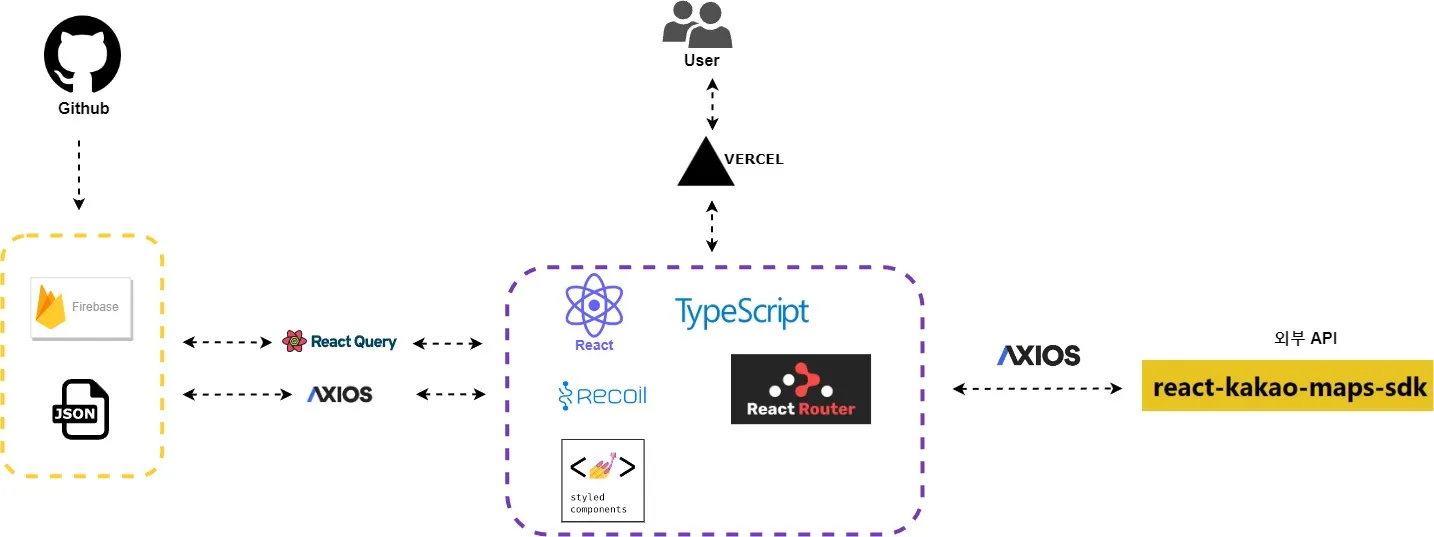
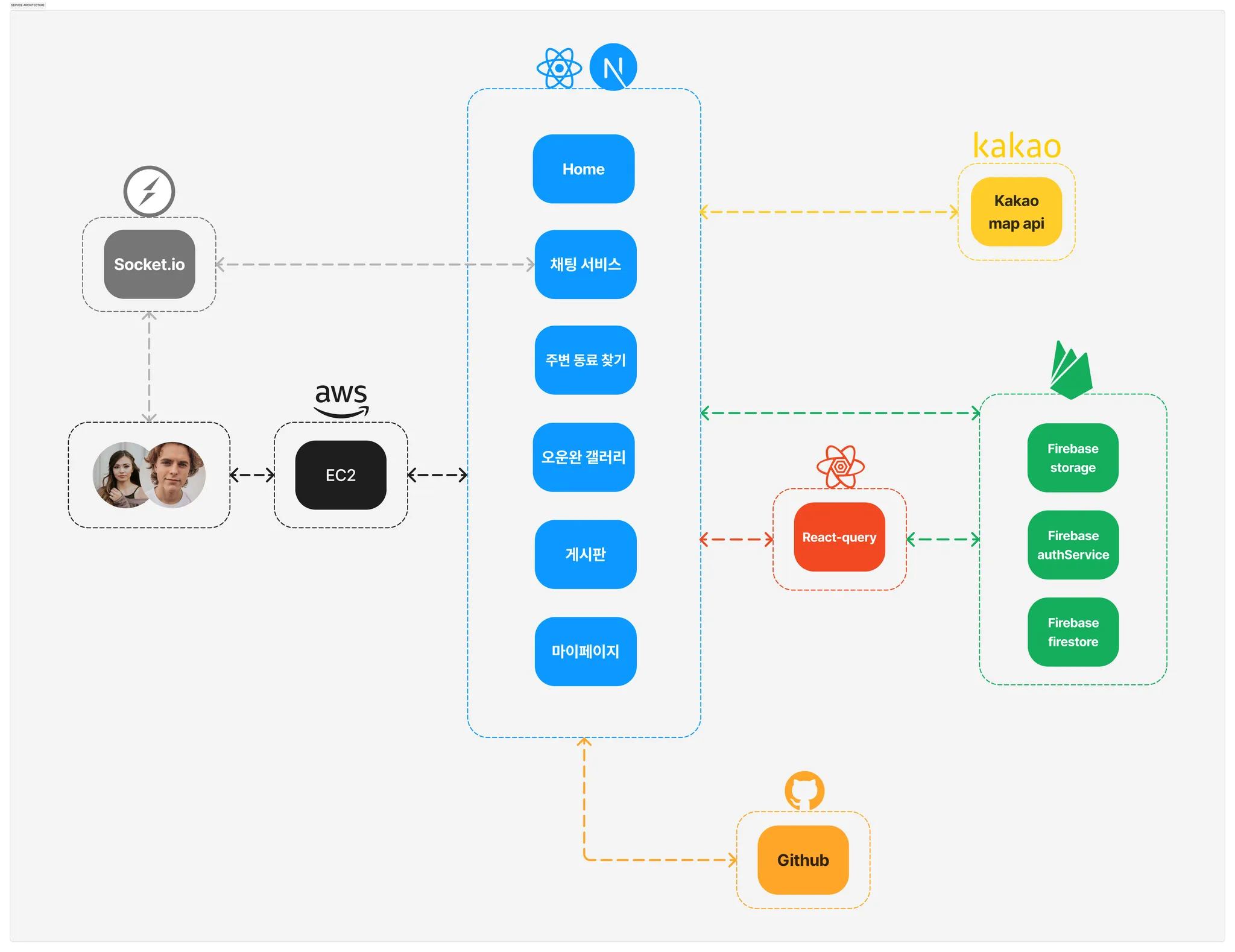
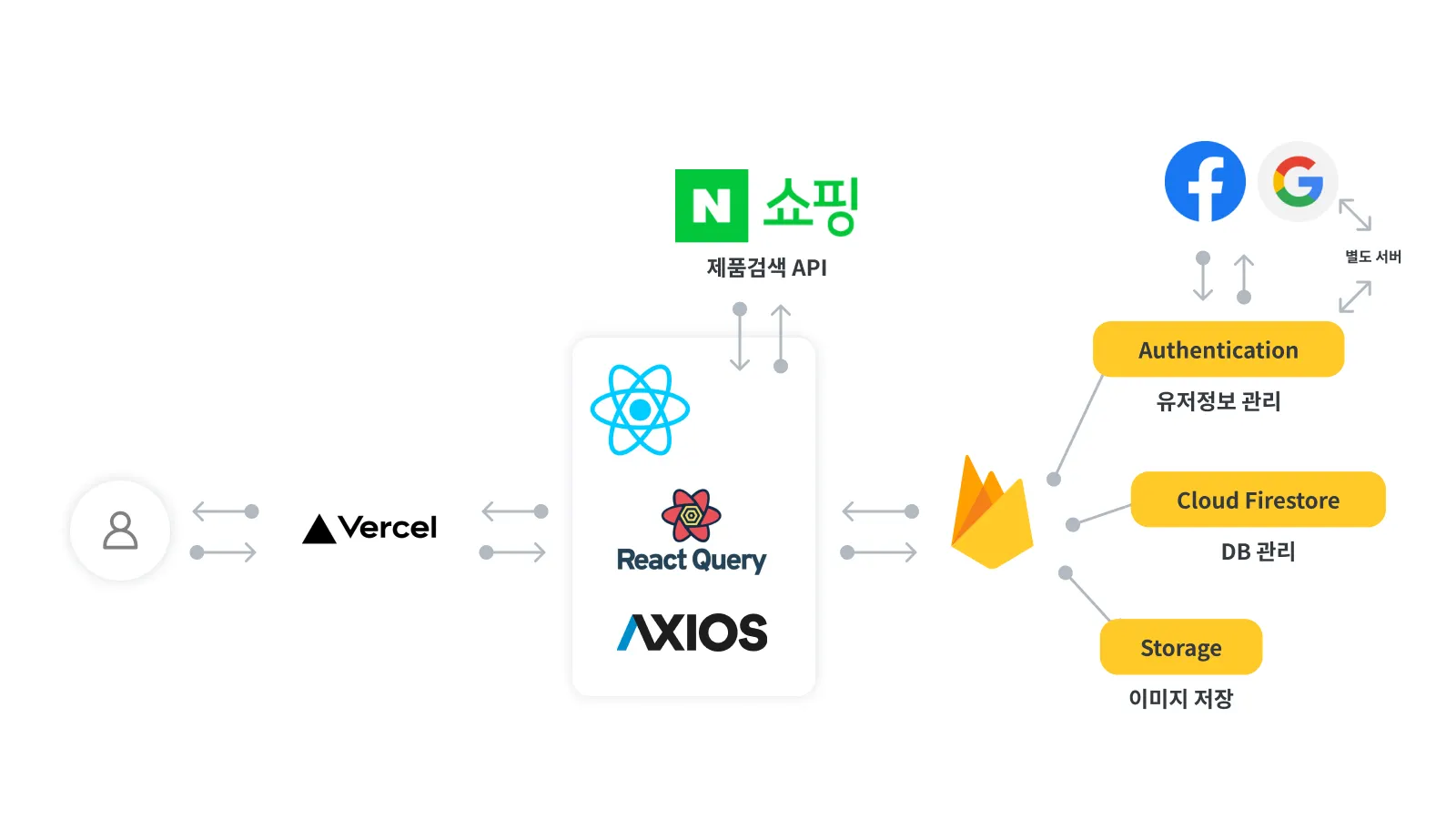
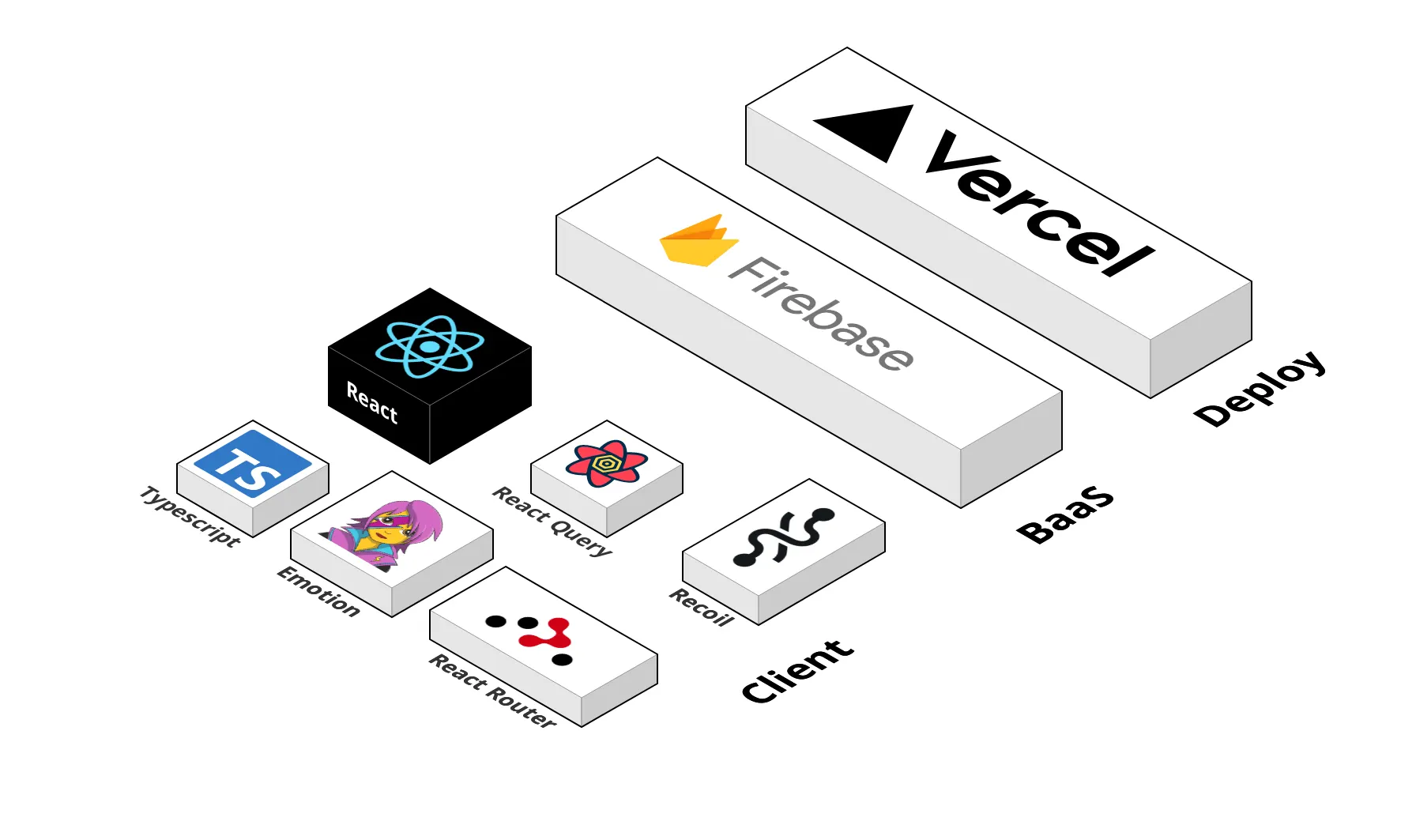
 수료생 결과물
수료생 결과물
실전 프로젝트 결과물을 배포해 사용자의 피드백을 개선한 경험까지!
 React.js 프론트엔드 트랙 상세 커리큘럼
React.js 프론트엔드 트랙 상세 커리큘럼
첫 1개월은 큰 그림을 그리고, 다음 4개월은 주특기를 뾰족하게 다듬습니다.
1개월차
웹퍼블리싱 정복, Javascript 문법, Firebase 학습을 통해 웹개발자의 초석을 다지게 됩니다.
•
React의 체계적 이해를 위해 Javascript 기초 개념을 습득하고 단단히 숙달합니다. 알고리즘 문제를 풀면서 활용 방법을 체득하고 Computational Thinking 능력을 기릅니다.
•
웹 프론트엔드부터 백엔드까지 서버를 모두 다루면서 큰 그림을 이해하고, 실무에서 자주 쓰이는 주요 기능들을 추가로 배웁니다.
•
Javascript 기초부터 함수형 프로그래밍까지 기초부터 탄탄히 합니다.
•
파이어베이스 특강을 통해 서버리스로 빠르게 개발할 수 있는 방법을 배우고 활용합니다.
•
React 개발 환경 구성부터 Hook, Event Listener, React-router, Keyframe, Redux에 대한 개념을 학습합니다.
2개월차
React 심화까지 집중 학습 + 현업에서 바로 사용하는 실무 학습까지 가능하게 됩니다.
•
협업을 위해 Git으로 코드를 관리하는 기본적인 사용법부터, GitHub의 SNS 기능을 활용하여 포트폴리오를 작성하고 전 세계 개발자들과 소통하기까지! Git과 GitHub의 기능들을 실습을 통해 배웁니다.
•
Redux뿐만 아니라 react-toolkit, Throttling, Debouncing, 인증/인가와 같은 다양한 React 심화 기능 구현을 통해 T자형으로 학습합니다. 학습 뿐만 아니라 기술적으로 깊이 고민하는 시간을 가집니다.
•
실무에서 자주 쓰이는 외부 api를 활용하여 프로젝트를 구현하고 현업에 더 가까이 다가가는 시간입니다.
3개월차
자주 쓰이는 AWS 서비스에 대해 학습하며, Typescript학습을 통해 신입개발자로서 경쟁력을 갖춥니다.
•
서버 개발뿐 아니라 안정적인 배포까지! AWS의 다양한 기능 중에서 꼭 필요한 핵심 기능들만 뽑아서 직접 실습해봅니다. 더 나아가, 계산기를 두들겨 내 서비스의 AWS 예상 비용도 예측해봅니다.
•
UI/UX를 고려한 개발에 대해 고민하며, 보다 현업에 가까운 코드를 구현하기 위해 react-query에 대해서 학습하고 리팩토링 해봅니다.
•
Typescript 학습을 통해 Javascript와의 차이를 이해하고 리팩토링을 통해 프론트엔드 개발에 대한 숙련도를 높입니다.
•
Firebase를 이용한 서버리스 개발 뿐만 아니라, json 서버를 이용한 개발이 가능하도록 학습하고 활용합니다.
4개월차
심화 프로젝트, 실습을 거쳐 최종 프로젝트까지 - 실전에 강한 개발자로 거듭납니다.
•
React, Typescript를 활용한 심화 프로젝트를 진행하며 실전 감각을 쌓습니다. 프로젝트에 대한 현업개발자의 코드 리뷰를 받아 코드를 개선 합니다.
•
성능최적화하는 방법을 통해 단순히 예쁜 화면을 만드는 것이 아니라 프론트엔드 개발자로서 기술적으로 뛰어난 개발을 할 수 있도록 기술적으로 고민합니다.
•
플랫폼을 직접 기획하고 실무에서 사용되는 주요 기능을 직접 구현해보는 프로젝트 운영 경험을 가져봅니다.
•
실제 서비스를 배포하고 고객들에게 피드백을 받아 코드를 보완/수정하는 신입개발자가 경험해보기 어려운 운영, 유지, 보수를 모두 경험해봅니다.
5개월차
마무리와 취업 준비
•
본격적인 실무 적용 알고리즘 문제 풀이를 통한 코딩 테스트를 대비합니다.
•
알고리즘에 꼭 필요한 시간, 공간 복잡도 이해부터 Stack, Queue, Hash, Heap에 이르기까지, 기초적인 자료구조를 먼저 배웁니다. 이후 트리 탐색을 위한 BFS, DFS의 원리와 Dynamic Programming의 핵심을 살펴보고 코딩 테스트 기출 문제들을 함께 풀어봅니다.
•
이력서 작성과 모의 면접 세션을 진행하고, 동 기간 협력사 지원 절차도 진행됩니다.
•
수료 후에도 적극적인 취업 지원은 계속 제공됩니다.
*세부 커리큘럼은 업데이트 등의 이유로 변경될 수 있음을 말씀드립니다.
5개월 후 당신은,
React.js와 Typescript까지! 모두 갖춘 프론트엔드 개발자로 성장합니다.
현업에서 환영받는 주니어! 스파르타의 자기주도적 학습 능력을 체득합니다.
실제 서비스 런칭과, 고객 피드백을 통한 개선 과정을 겪으며 현업 개발자처럼 학습합니다.
800여 개의 스파르타 협력사에 지원하고, 주니어 개발자로 취업합니다!
Copyright ⓒ TeamSparta All rights reserved

.png&blockId=c21534d9-3a70-41c2-891a-2ff06bc2aa13&width=256)

.png&blockId=9f998816-1af4-42ea-b161-f04ff396df68)
.png&blockId=d82bdb55-952a-4827-b69e-543bcda9ef3c)








.png&blockId=16cbf872-75c9-44ab-ad08-a40182a3b51c)










.png&blockId=1465fcb3-a967-49df-8dd5-6d2bb444e0a2)





.png&blockId=b099da08-9af5-4cb7-821c-4cca8ac9719b)

.png&blockId=a6cd80ea-e80d-45fd-8cb7-ee58f2de2a01)



.png&blockId=51fb0557-fa2a-448c-a88a-d09a352b7db2)
_(1).png&blockId=13012679-3a83-4768-aafe-d747e0f3c079)